Triển khai Google Maps bằng Google Maps JavaScript API
Để sử dụng Google Maps JavaScript API trong dự án của bạn, bạn cần thực hiện các bước sau:
Tạo API Key:
• Truy cập vào Google Cloud Platform: https://console.cloud.google.com/ và tạo một dự án mới nếu chưa có.
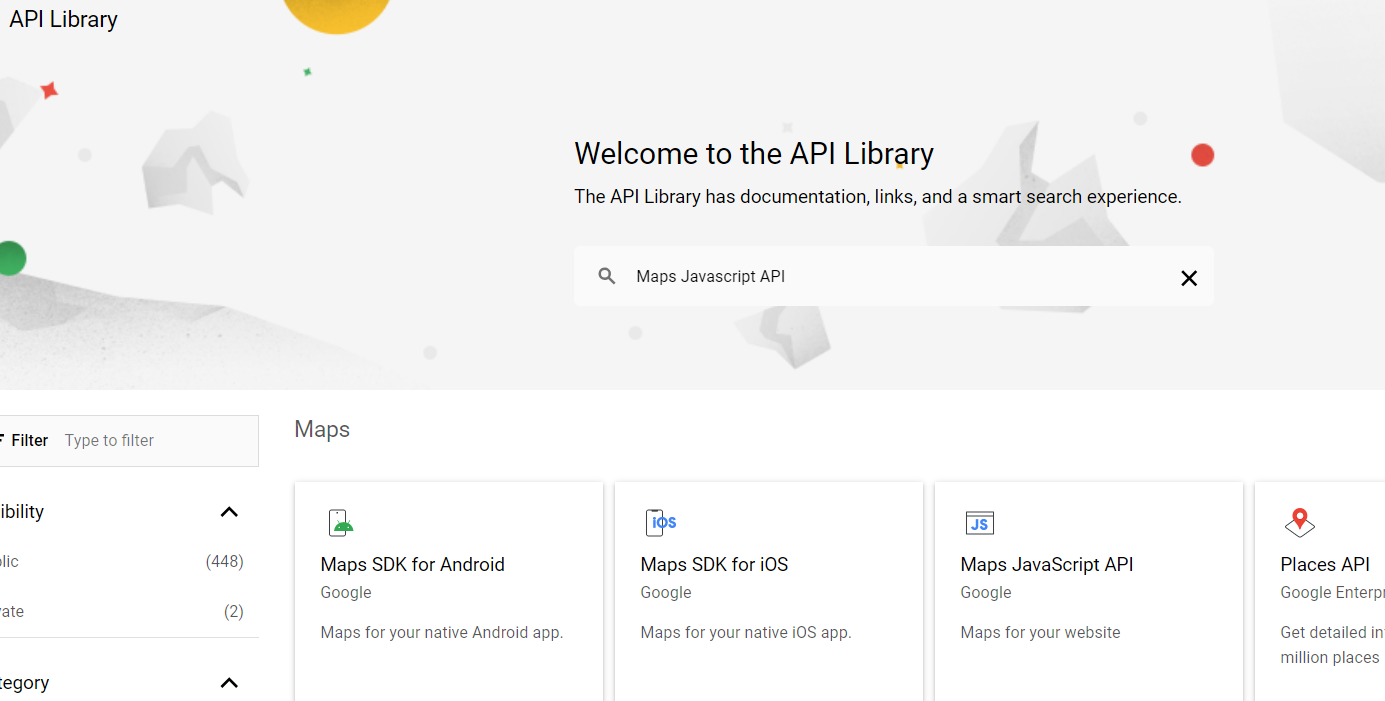
Truy cập Project bạn vừa tạo → APIs & Servives → Library

Tùy mục đích sử dụng, Enable các API sau:
• Maps JavaScript API
• Directions API
• Maps Embed API
• Geocoding API
• Places API
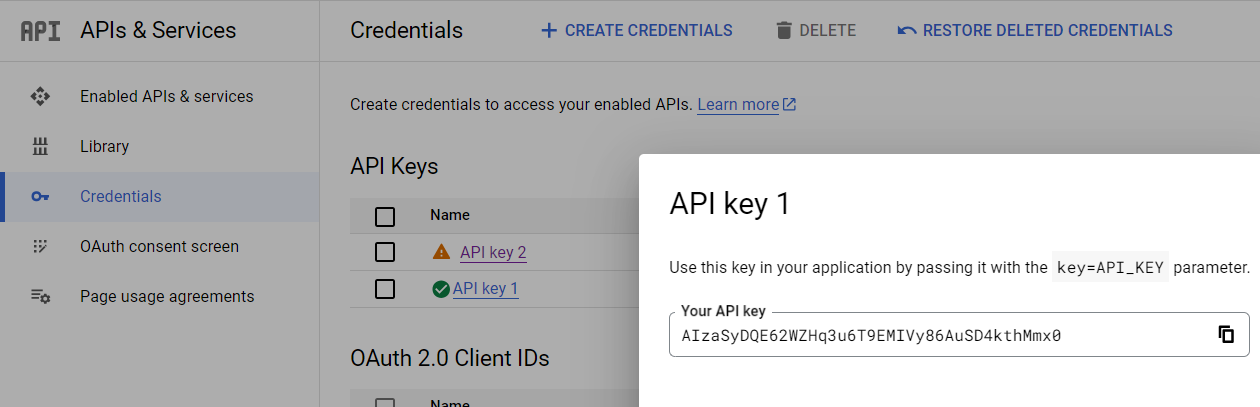
• Trong phần Credentials, tạo một API key.

Giữ key cẩn thận nha ~
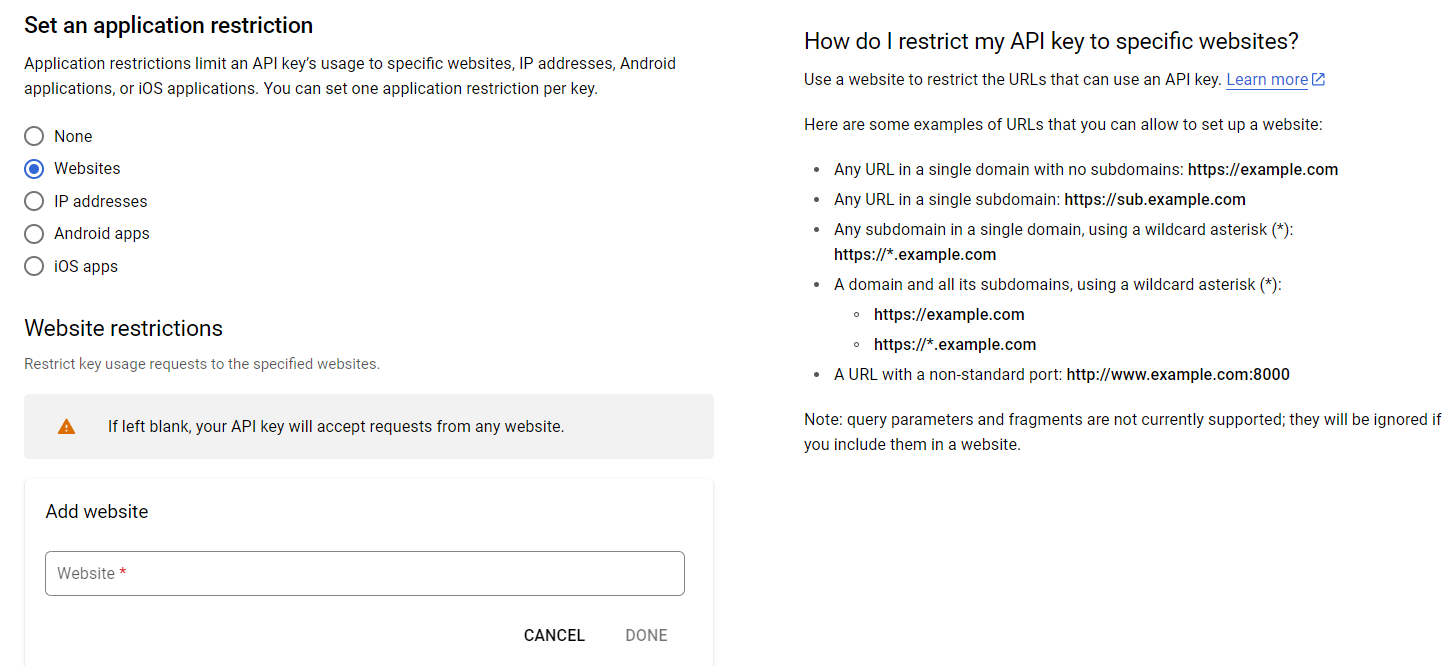
• Giới hạn API key (Restrict Key) nếu cần thiết (tùy theo mục đích sử dụng).
Ví dụ hạn chế Websites thì phải thêm URL vào nhé

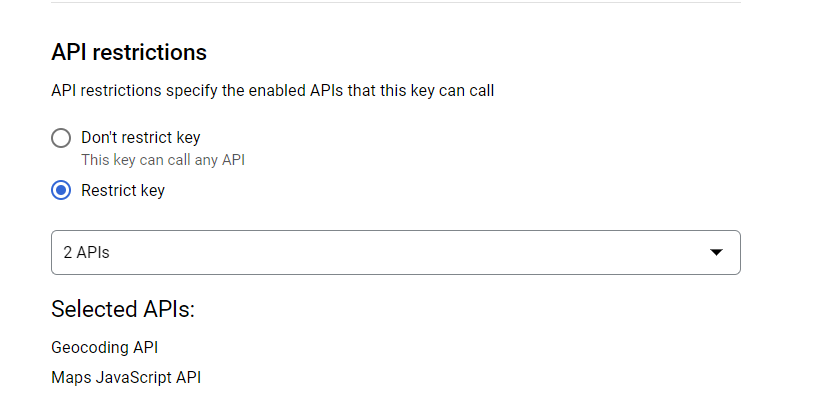
Hạn chế API được phép gọi (nhỡ có API nào đó chạy ngoài mục đích sử dụng mà ta không kiểm soát được là mất $ đó )

Tạo xong API KEY thì thêm Map vào trang web thôi
<!DOCTYPE html>
<html>
<head>
<title>Bản đồ Google</title>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=initMap">
</script>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
// Tạo bản đồ với trung tâm là Hà Nội
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 21.028923, lng: 105.830190}
});
// Thêm đánh dấu
var marker = new google.maps.Marker({
position: {lat: 21.028923, lng: 105.830190},
map: map,
title: 'Hà Nội'
});
}
</script>
</body>
</html>
1 vài thành phần cơ bản của map là: Map, Marker, LatLng (latitude, longitude = kinh độ, vĩ độ)
Map yêu cầu 1 tọa độ làm trung tâm, các options có thể tham khảo thêm tại docs
var opts = {
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: new google.maps.LatLng(latitude, longitude),
minZoom: 8,
maxZoom: 15,
fullscreenControl: false,
};
var map = new google.maps.Map(document.getElementById("map"), opts);
var latLng = new google.maps.LatLng(102.1313, 40.123);
var marker = new google.maps.Marker({
position: latLng,
optimized: false,
map: map,
icon: "https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png",
});

Tham khảo bảng phí dịch vụ
https://mapsplatform.google.com/pricing/
Tài liệu đầy đủ nhất 😉
https://developers.google.com/maps/documentation/javascript