Vấn đề:
mọi người đều biết các đơn vị trong css rem,em,vh,vw,... cuối cùng đều được trình duyệt tính toán lại theo giá trị pixel để xử lý ở bước tiếp theo với màn hình gốc. màn hình gốc thì tất cả các pixel đều là điểm ảnh và có giá trị số nguyên. vậy điều gì xảy ra khi pixel có giá trị thập phân.
Thì trong quá trình làm việc, mình có tìm hiểu được 1 chút về nó như sau
lý do:
trong khi làm việc với Perfect pixel - một extension của google, thì mình có để ý trên window thì giao diện code của mk đã fit với design, nhưng khi mình chuyển qua Mac thì nó có lêch 1pixel so với design. Câu hỏi đặt ra là lỗi sai ở đâu khi mà tất cả thuộc tính vốn từ 1 code mà ra. mình xác định được là do lineHeight sau khi debug. lineHeight có giá trị là 16.8 px
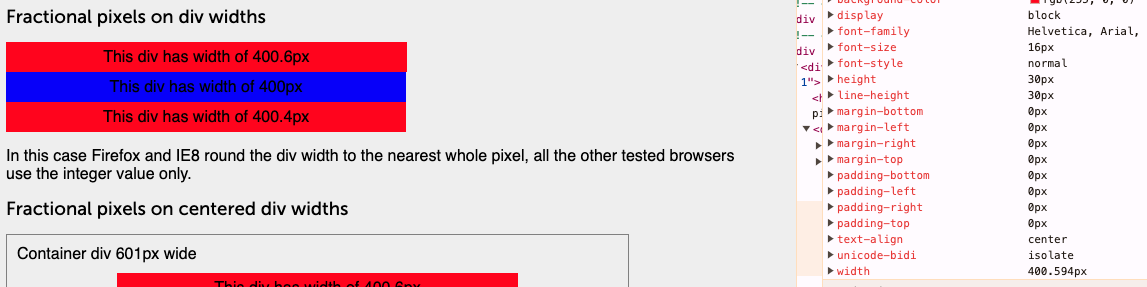
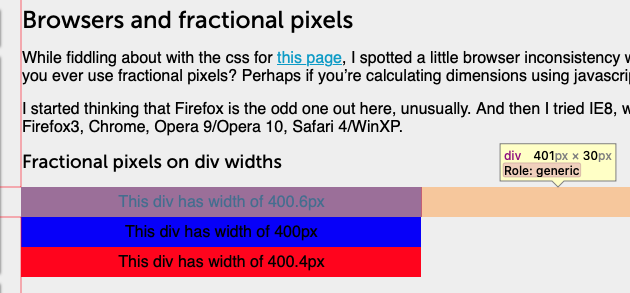
ví dụ: với width: 400.6px

- với chrome : giá trị được hệ điều hành tính toán lại với width = 400.594px

- với safari: giá trị được web tính toán thành 401px.
giải thích
mỗi trình duyệt và phiên bản của nó đều có một quy chuẩn tính toán riêng để làm tròn cho các pixel thập phân. và hoàn toàn không giống nhau.
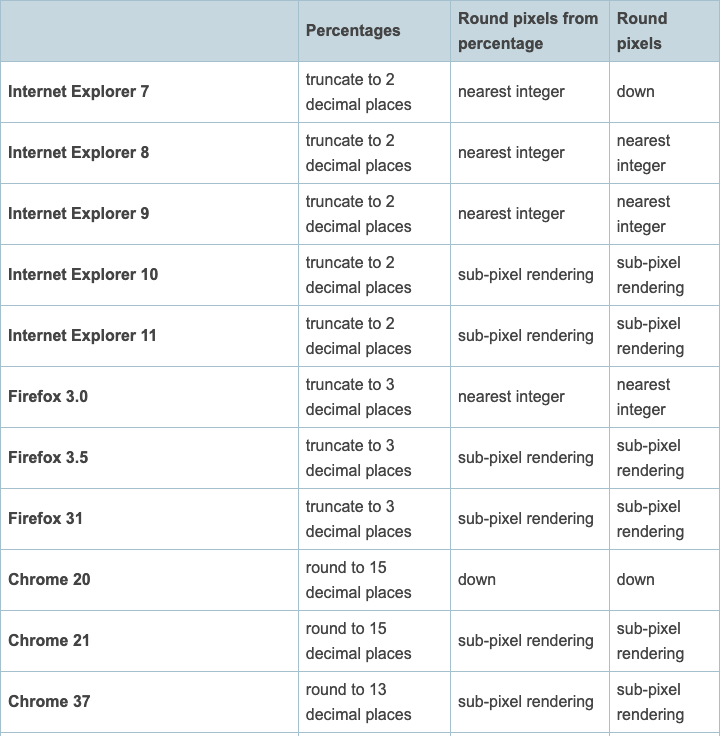
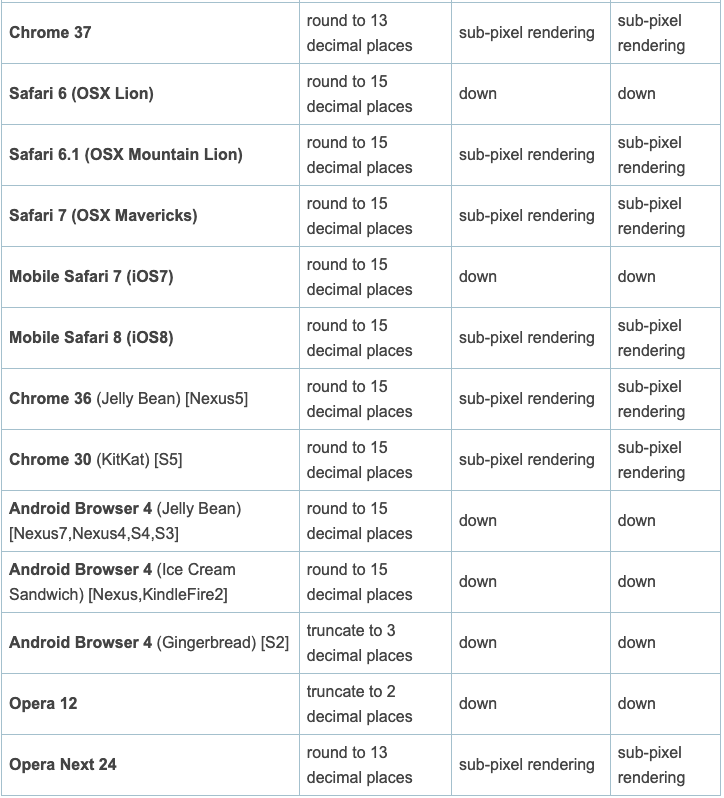
dưới đây là bảng mình thu thập được theo nguồn tìm hiểu được trong quá trình tìm hiểu


- percentages: làm tròn đến số thập phân thứ mấy
- round pixels from percentage: quy ước làm tròn
- round pixels: phương pháp làm tròn
Hy vọng phần giải thích này sẽ giúp mọi người có cái nhìn sâu hơn về cách web hoạt động.
Happy coding !!!
link tìm hiểu:
https://www.simonbattersby.com/blog/browsers-and-fractional-pixels/
https://cruft.io/posts/percentage-calculations-in-ie/
keyWord: browser rounding and Fractional Pixels