Bắt đầu
Bạn là người bắt đầu tìm hiểu về Nodejs, muốn dấn thân vào con đường làm ở phía sau( back-end), hay bị "sếp" dí phải làm 1 bài trên forum cho xôm. Thì đây bài viết này sẽ giải quyết được những vấn đề đó😄. Nào bây giờ chúng ta sẽ cùng tìm hiểu, và hãy nhớ like và subscribe để trao đi yêu thương nhé <3
Nodejs là gì ?
Theo mình tìm hiểu được trên wikipedia thì Nodejs là :
- Một mã nguồn mở được xây dựng dựa trên nền tảng Javascript V8 Engine của Google
- NodeJS hoàn toàn miễn phí chạy trên server
- Có thể cài đặt trên nhiều nền tảng khách nhau (Windows, Linux, Unix, Mac OS X, v.v.)
Nó còn có một số đặc trưng như sau:
- Tối ưu hóa thời gian thực hiện tiến trình
- Có khả năng mở rộng trong các ứng dụng web với nhiều hoạt đông I/O liên tục
- Dễ dàng xây dựng các ứng dung real-time
Express là gì?
Express là một framework giành cho nodejs. Nó cung cấp cho chúng ta rất nhiều tính năng mạnh mẽ trên nền tảng web cũng như trên các ứng dụng di động. Express hỗ trợ các phương thức HTTP và midleware tạo ra môt API vô cùng mạnh mẽ và dễ sử dụng. Có thể tổng hợp một số chức năng chính của express như sau:
- Thiết lập các lớp trung gian để trả về các HTTP request
- Định nghĩa router cho phép sử dụng với các hành động khác nhau dựa trên phương thức HTTP và URL
- Cho phép trả về các trang HTML dựa vào các tham số.
Đã xong phần "đôi lời của tác giả và mở đầu" 😄, các bạn không cần hiểu rõ những phần trên đâu vì mình cũng đi cop cho đủ bố cục thui (dạ đùa ạ, "sếp" đừng dí em 😰) sau đây thì mình sẽ hướng dẫn chi cách để làm nhé.
Đầu tiên thì chúng ta phải cài đặt nodejs trên máy của mình( mình xin phép -.- chỉ hướng dẫn những bạn sử dụng hệ điều hành window, vì mac mình chưa có dùng bao giờ nên hông dám ạ)
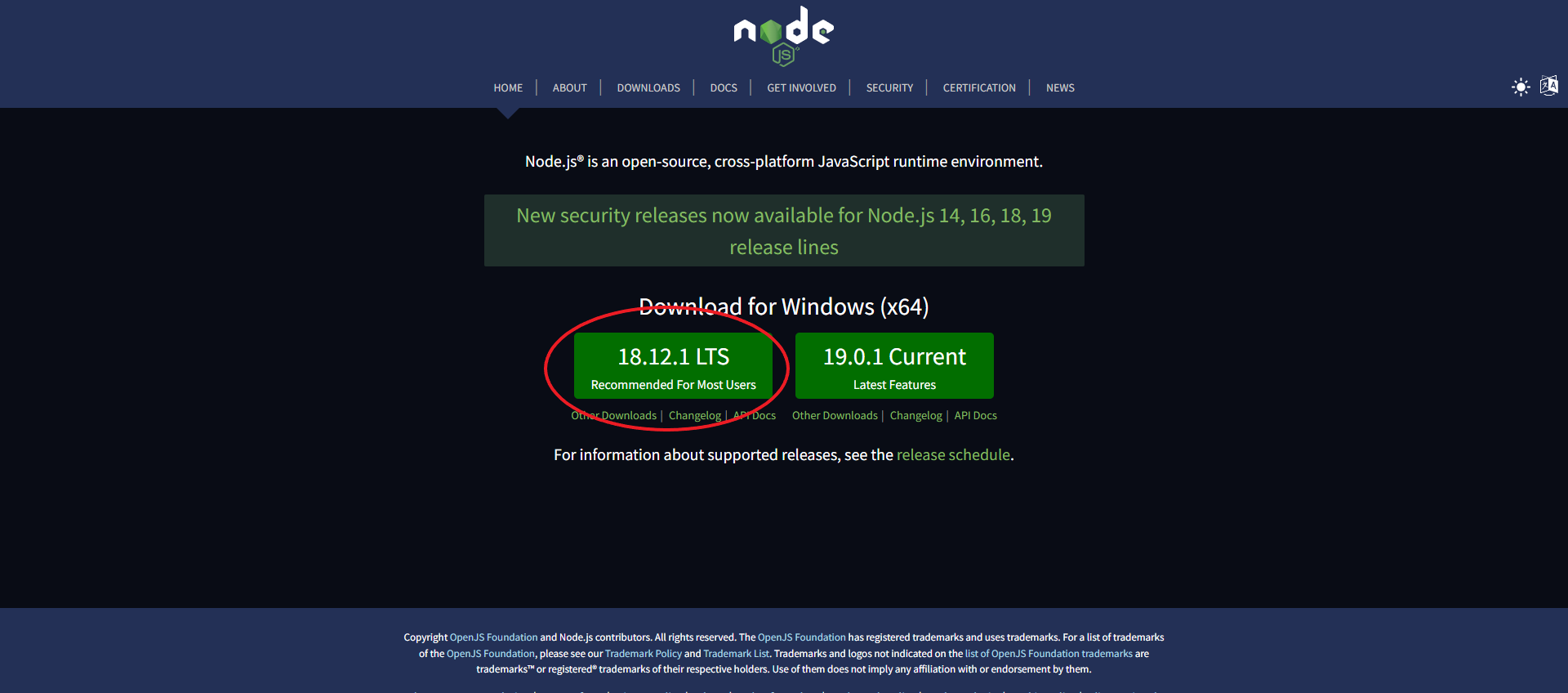
Để download Nodejs bạn cần truy cập vào địa chỉ dưới đây:
Ấn vào ô như mình đã bôi đỏ sau đó tải về

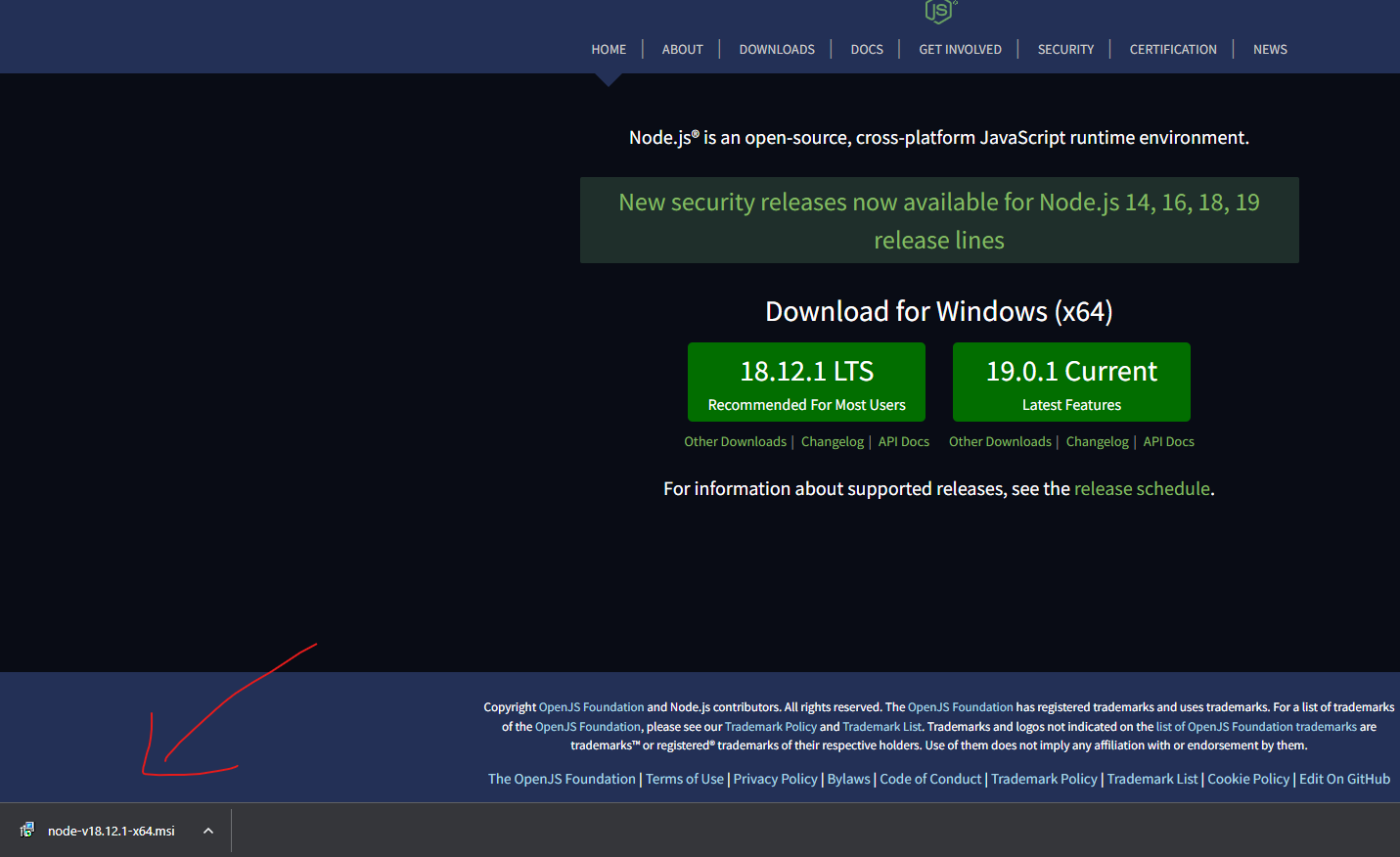
Ấn luân vào ô kia rồi bắt đầu cài đặt thui

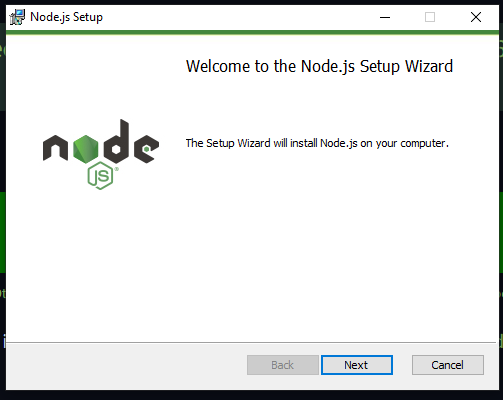
Nó sẽ hiện lên như này

Rồi các bạn "next" sẽ sang như này

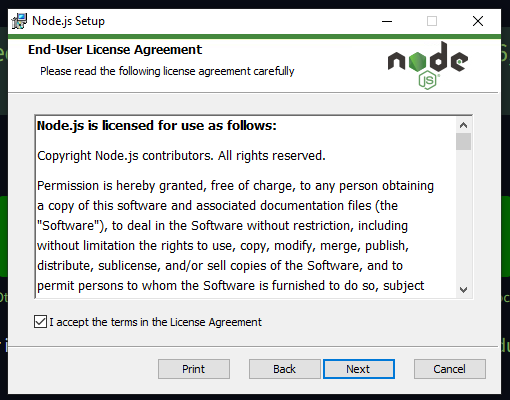
"Đọc hết điều khoản" 🙂))) rùi tích ô nho nhỏ bên dưới rùi lại "next" tiếp nhé

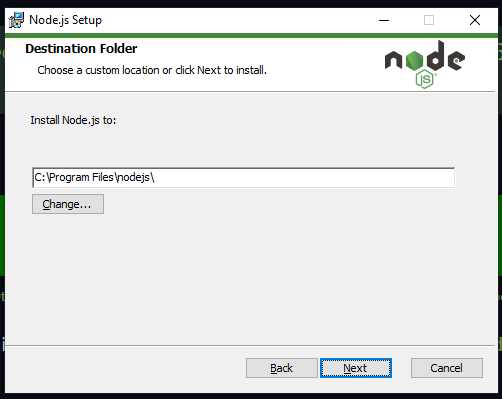
Tiếp theo sẽ là chọn thư mục cài đặt bạn có thể thay đổi( mặc định như mình thì sẽ để ở C:\Program Files\nodejs) cơ mà thui cứ "next" tiếp thui

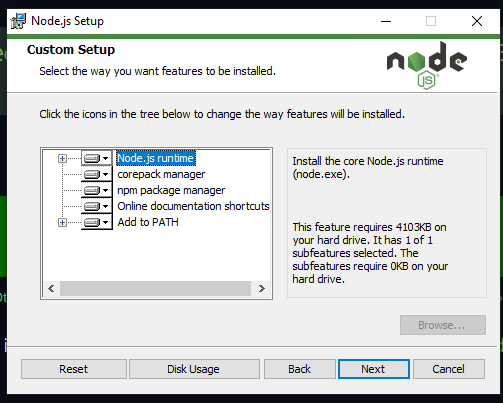
Cái này trông có vẻ khá phức tạp đúng ko? Vậy thì "next" 😄 ( cái này là để chọn các tính năng để cài đặt - cứ để bình thường không cần thay đổi là oke rùi nha)

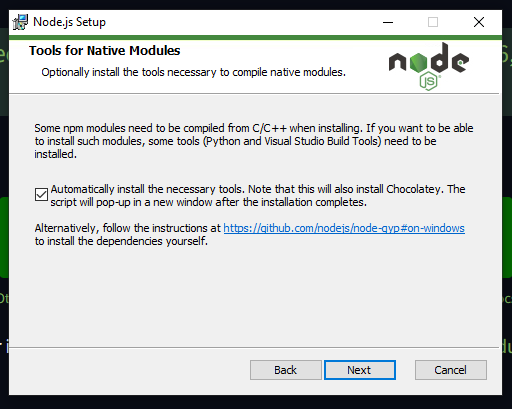
Thôi thì "next" tiếp nhé các bạn -.-

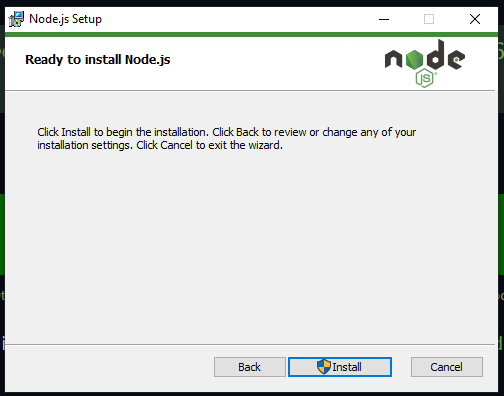
yee cuối cùng là "Install" thui

Ngồi đợi xíu nha

Án Finish là xong rùi đó. Để kiểm tra xem đã cài đặt được chưa thì các bạn ấn nút "window" gõ "cmd" rùi "enter" nhé nó sẽ mở "Command Prompt" lên ( Chính là cái đen đen này nè)

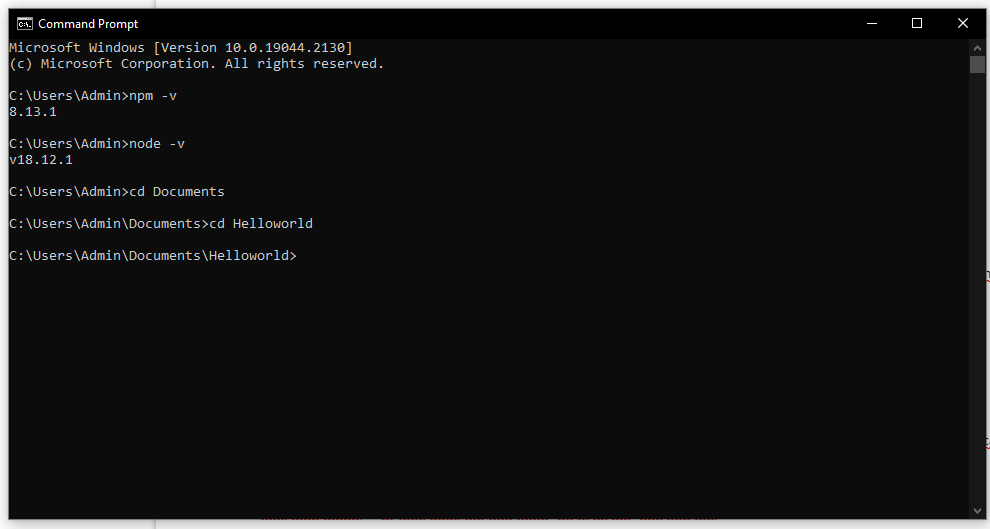
Các bạn gõ npm -v + enter và node -v + enter để xem như nào nhé

Nếu như hình trên là mình đã cài thành công và nó sẽ báo cho mình phiên bản mình đang cài. Oke vậy là xong bước cài nodejs( Tưởng ngắn mà dài quá 😰)
Tiếp theo chúng ta sẽ thực hành tạo ứng dụng "hế lô bà già" đầu tiên nhé.
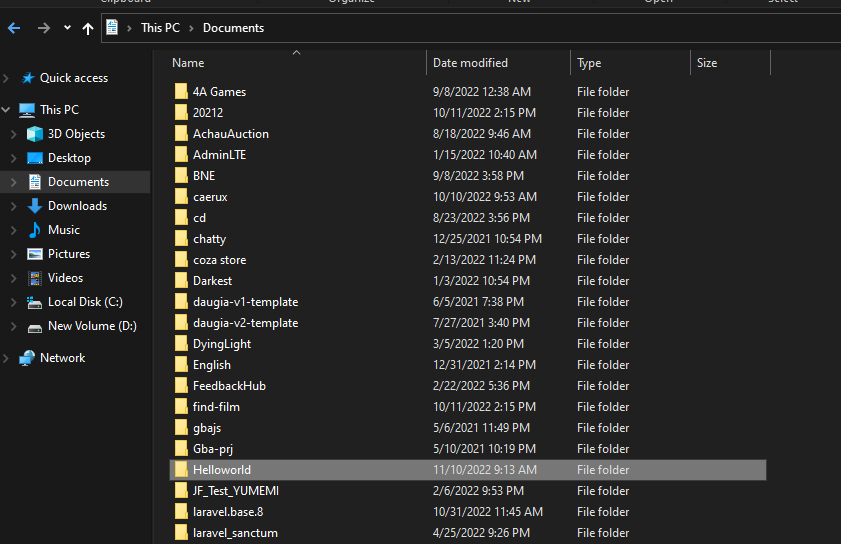
Đầu tiên các bạn tạo thư mục mới để chúng ta làm việc trong đó. tạo folder mới nha( ví dụ mình sẽ tạo ở trong Documents thư mục helloworld)

Tiếp theo các bạn mở cái đen đen vừa nãy "Command Prompt" lên rùi gõ như trên hình của mình để vào thư mục vừa tạo nhé( -.- bạn để chỗ khác là tìm cho đúng nha xíu nữa mình sẽ để lại sđt liên hệ để hỗ trợ các bạn nếu cần)

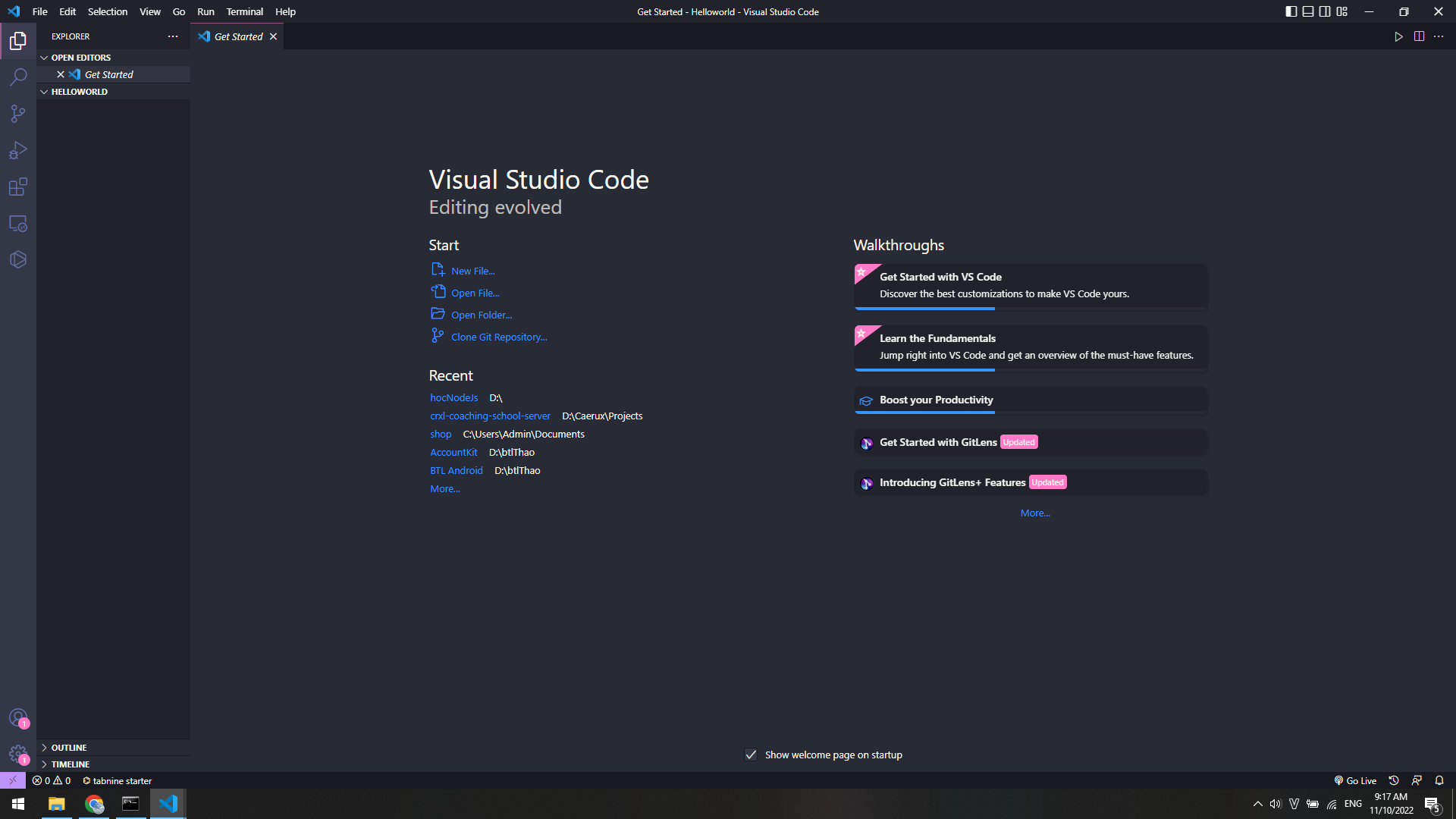
tiếp theo là mở vscode với câu lệnh code . ( cách cài và sử dụng vscode thì để bài viết khác mình sẽ nói nha 🙂)))

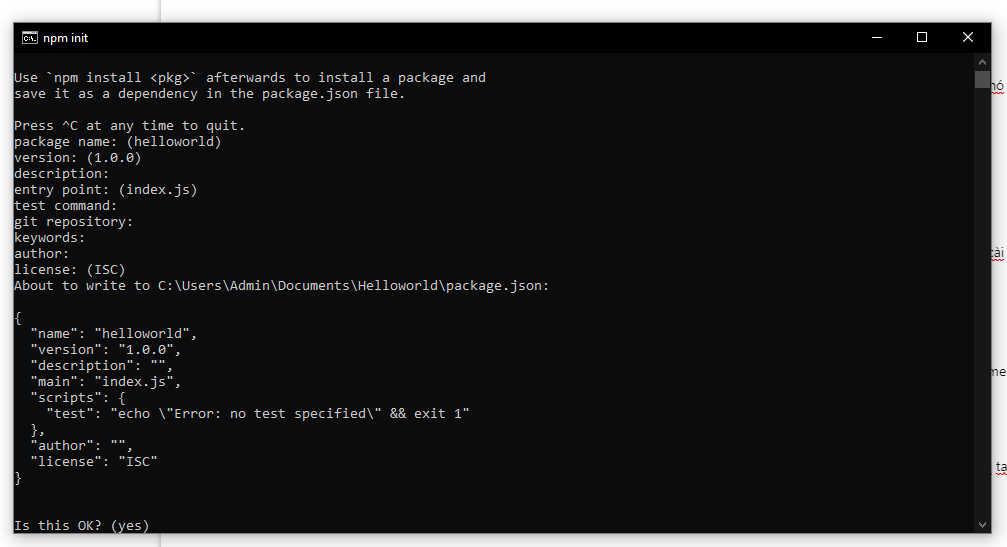
Nó sẽ mở cho bạn vscode tại thư mục đó, tiếp theo là quay lại "Command Prompt" và gõ tiếp npm init để khởi tạo ứng dụng và nó sẽ hỏi vài câu bạn cứ enter liên tục thôi :>

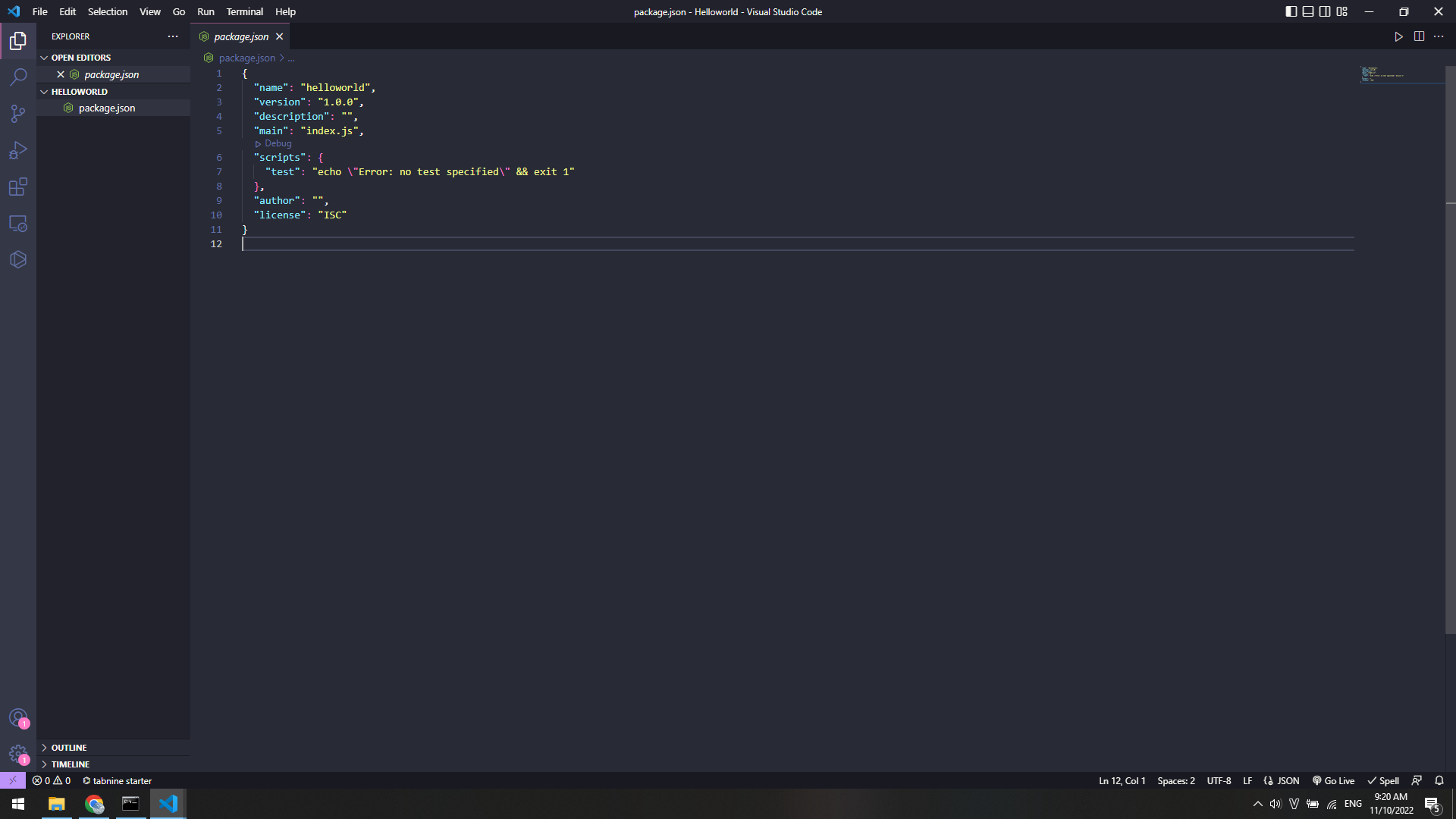
Oke sau đó khi vào vscode lại thì sẽ thấy nó đã tạo cho bạn như này

Là các thông tin của project lúc nãy bạn đã tạo, Quay lại với "cái đen đen" - cmd vừa nãy bạn gõ tiếp npm install express để máy tính cài express vào ứng dụng của bạn nhé.

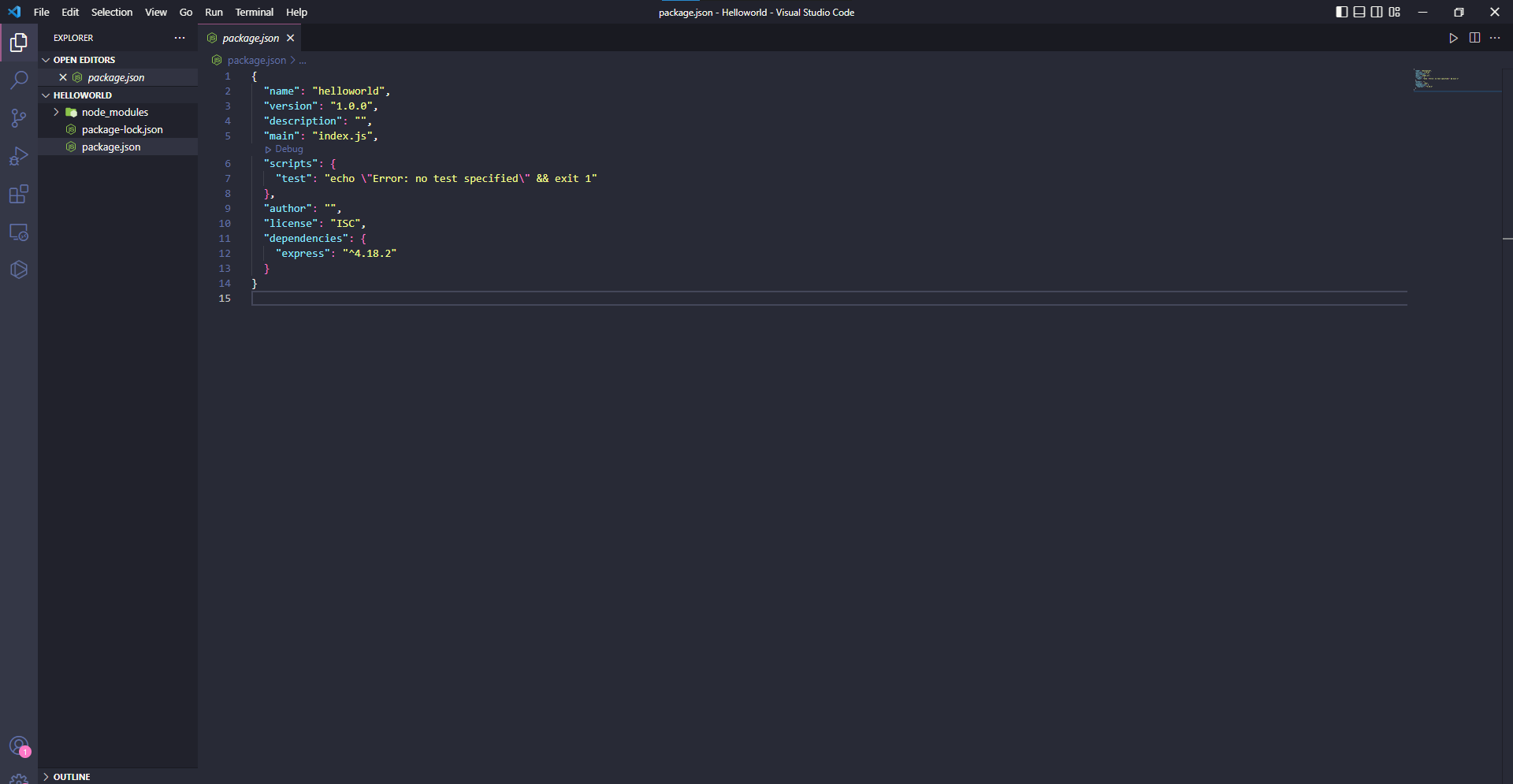
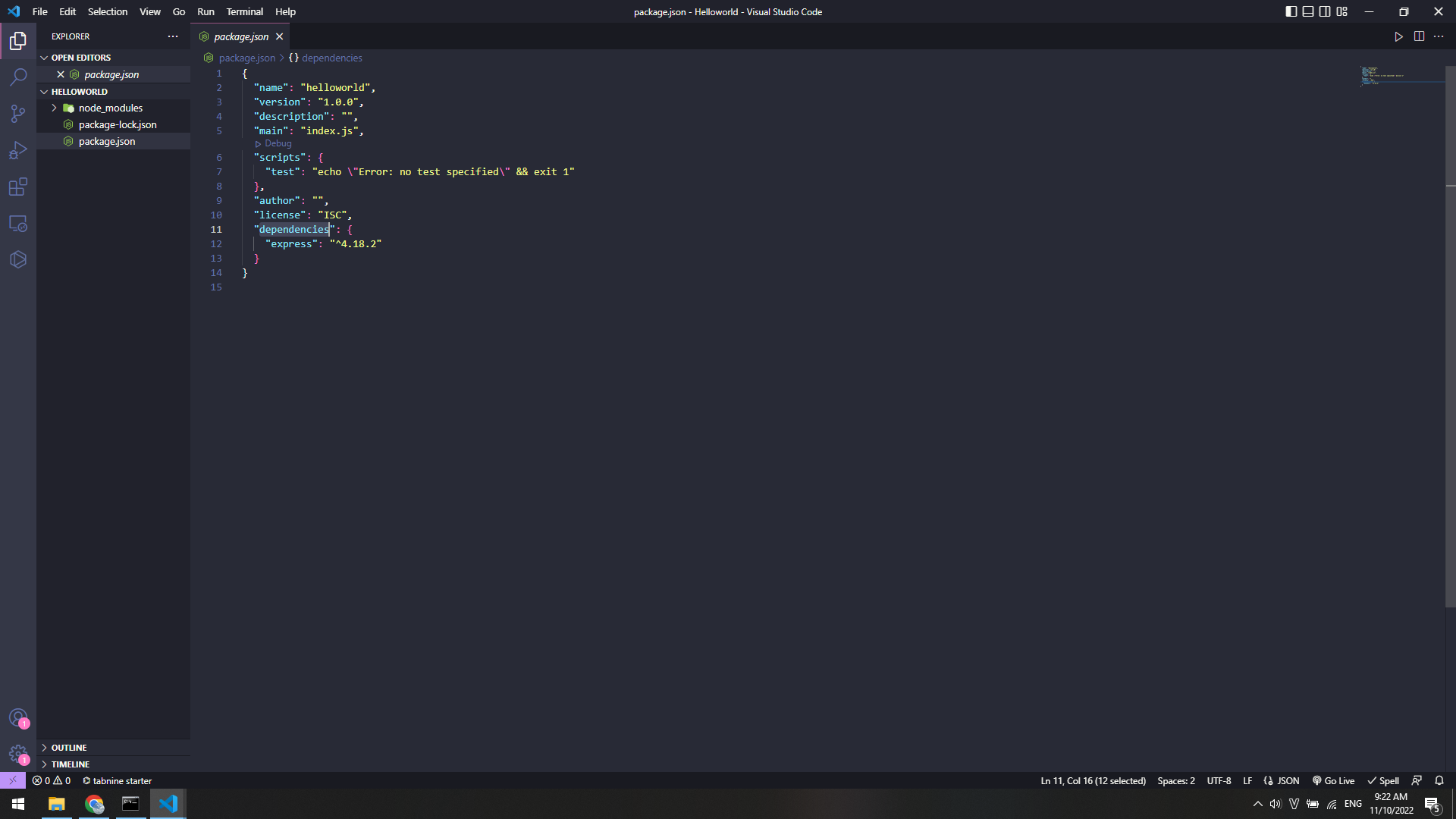
Sau khi cài thì nó sẽ tự thêm "express" vào "dependencies", và có thêm folder node_modules cũng như "package-lock" như trong hình( về cơ bản thì nó là những thư viện để cài vào và chạy thui bạn không cần quá quan tâm)

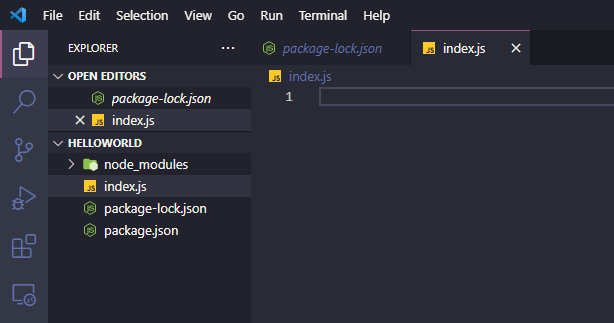
Tiếp theo tạo mới file index.js nhé

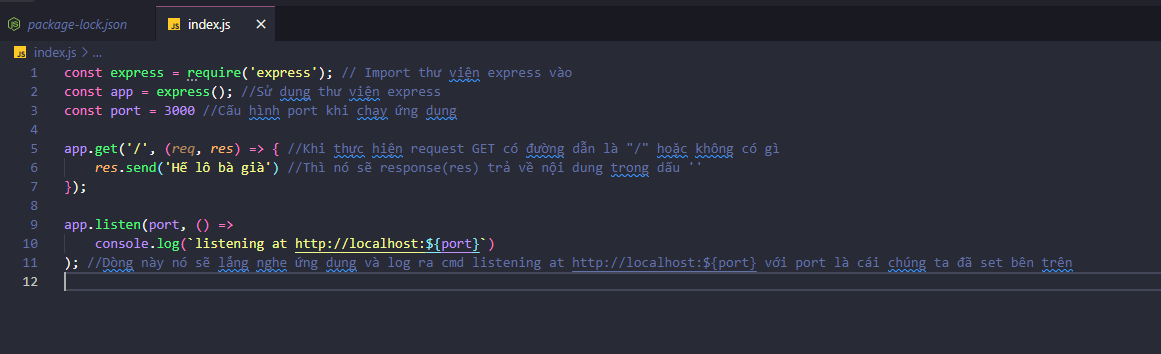
Tiếp theo là bạn làm như lày
`const express = require('express'); // Import thư viện express vào
const app = express(); //Sử dụng thư viện express
const port = 3000 //Cấu hình port khi chạy ứng dụng
app.get('/', (req, res) => { //Khi thực hiện request GET có đường dẫn là "/" hoặc không có gì
res.send('Hế lô bà già') //Thì nó sẽ response(res) trả về nội dung trong dấu ''
});
app.listen(port, () =>
console.log(listening at http://localhost:${port})
); //Dòng này nó sẽ lắng nghe ứng dụng và log ra cmd listening at http://localhost:${port} với port là cái chúng ta đã set bên trên
`

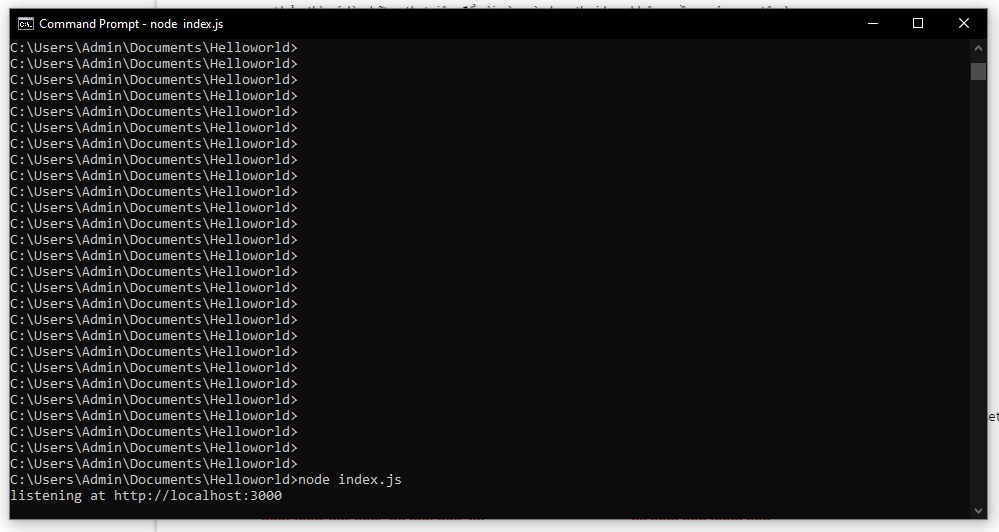
Cuối cùng vào cmd( cái đen đen) gõ node index.js + enter để chạy ứng dụng thui

Vào đường link bên dưới để xem thành quả nhé [http://localhost:3000](https://)

OKeeee vậy là đã xong, mình té đây à sdt có gì để support các bạn đây ạ( 09345410JQK) 🙂)) chúc mọi người zui zẻ nha.