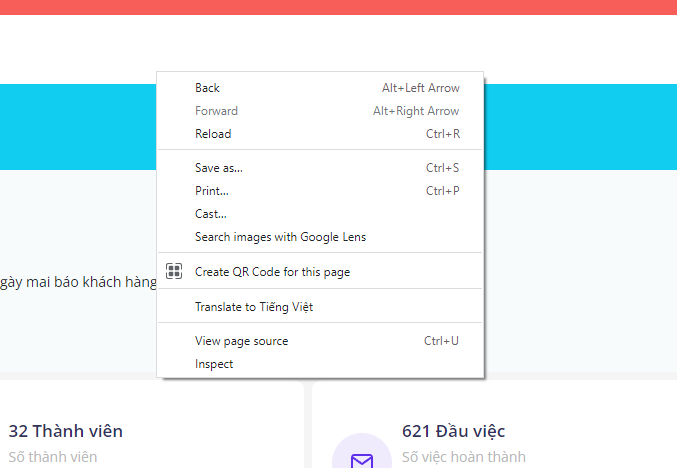
Khi mình bấm chuột phải vào 1 trang web bất kì thì có một menu như này xuất hiện

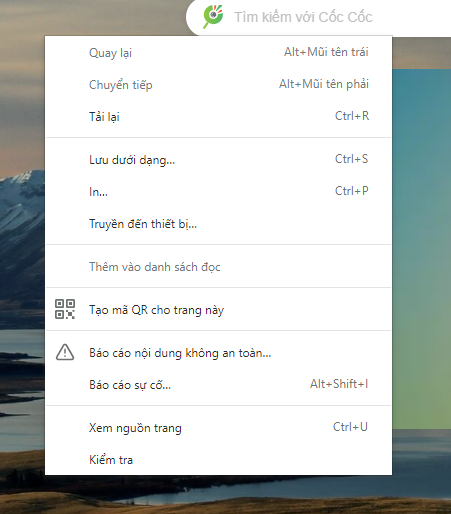
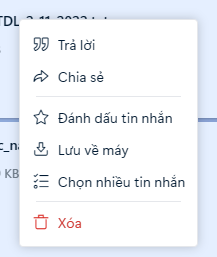
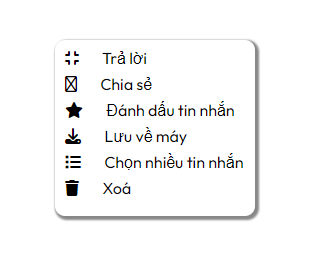
Nhưng khi bấm vào cốc cốc, hay zalo lại có menu khác trông có vẻ xịn hơn với nội dung theo ý của mình.
.

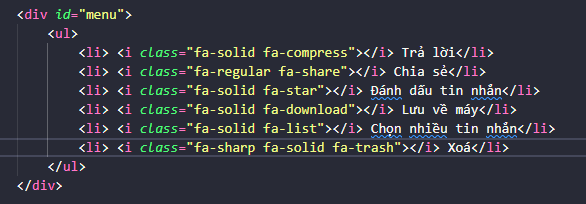
Để làm được điều này đầu tiên trong file html mình tạo ra 1 menu


bình thường nó sẽ ẩn đi nên ta cho nó display: none;
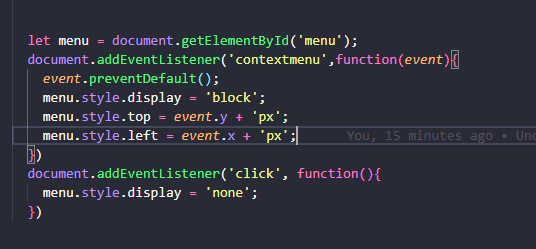
qua js ta làm như sau

addEventListener là trình lắng nghe khi có sự kiện nào đó xảy ra
contextmenu là sự kiện khi người dùng nhấp chuột phải
preventDefault sẽ chặn tiến trình này lại khiến cho menu mặc định ko xuất hiện
sau đó ta cho menu custom = block để hiện lên thay thế
để menu hiện lên đúng chỗ nhấp chuột phải ta dùng
menu.style.top = event.y + 'px'; //trỏ chuột theo chiều dọc
menu.style.left = event.x + 'px'; //trỏ chuột theo chiều ngang
Sau đó khi người dùng bấm vào bất kì đâu menu sẽ tắt đi.
document.addEventListener('click', function(){
menu.style.display = 'none';
})
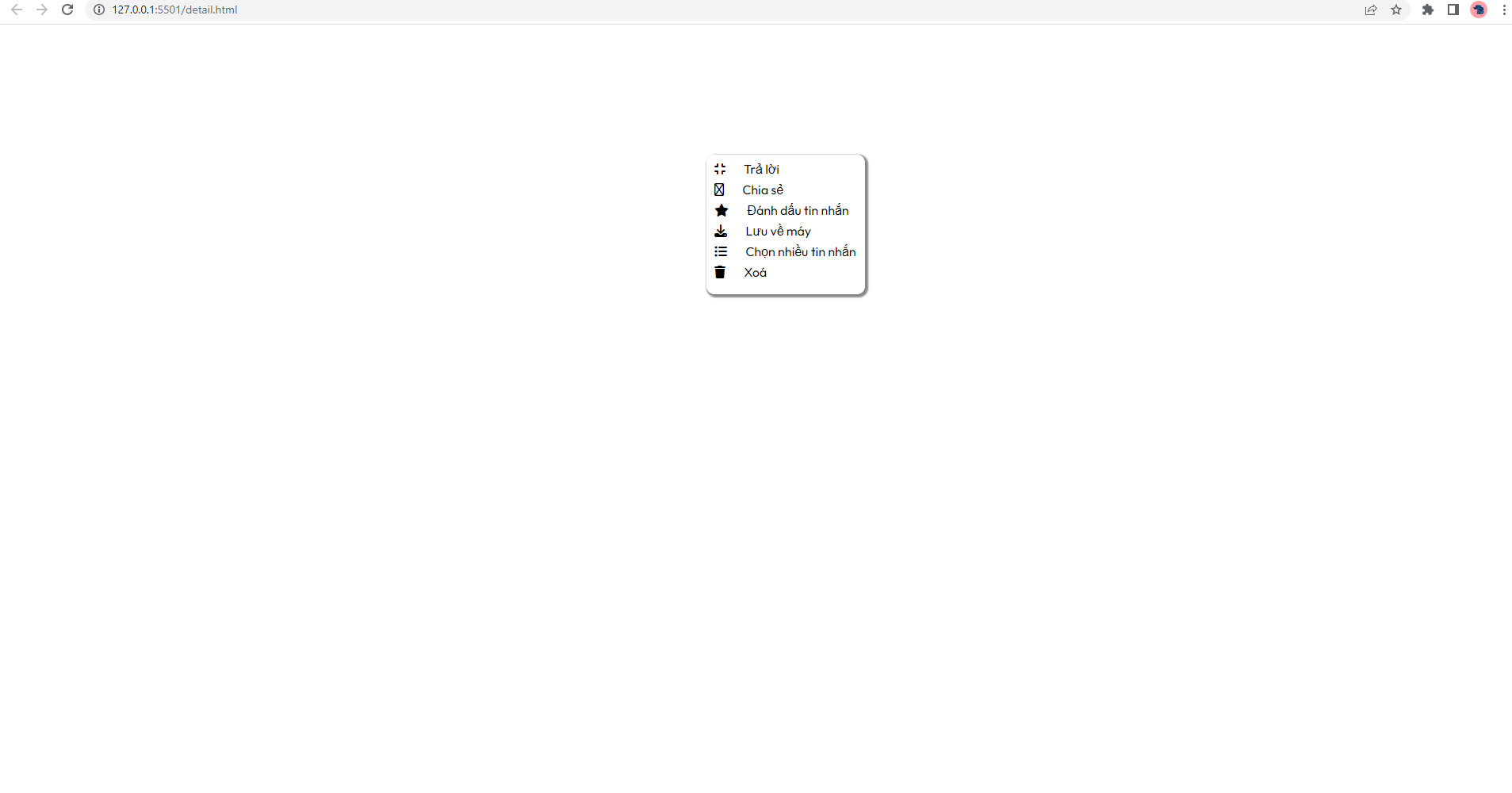
Kết quả

Cảm ơn mọi người đã dành thời gian để đọc ạ.