He sờ lô hơ sờ lyly!
Sau đây mình sẽ gọi API từ NodeJs qua Reactjs ở mức cơ bản như thế nào nhé!
1. Khởi tạo Nodejs
Đầu tiên mình khởi tạo Nodejs, chi tiết cách khởi tạo các bạn tham khảo ở bài viết của bạn LinkFullHD nhé. Ở đây mình đặt tên thư mục Nodejs là server và port là 9000.
2. Tạo route Nodejs
Ở trong file index.js mình sẽ tạo 1 route với phương thức GET và trả về Json
app.get('/api/hello', (req, res) => {
res.send({ message: 'Hello Sugar mommy :))' });
});
3. Khởi tạo Reactjs
Đầu tiên mình back ra ngoài thư mục cha của server, bật terminal or git bash lên mình sẽ run lệnh này npx create-react-app client.
Khi đấy sẽ tạo 1 thư mục client cùng cấp với thư mục server:

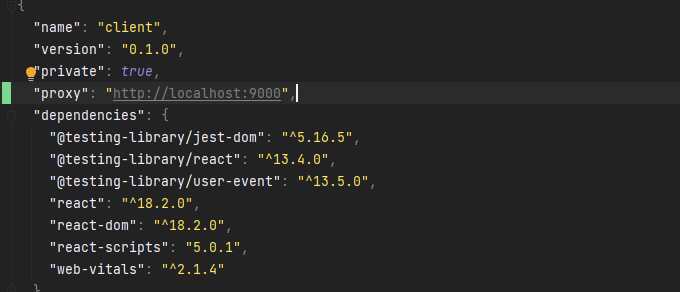
- Mở file package.json của client mình thêm
"proxy": "http://localhost:9000",

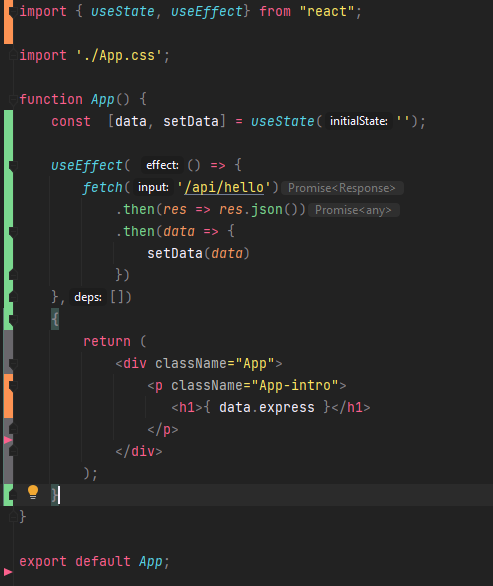
- Mở file App.js và thêm vào như này, ở đây mình sử dụng Hook UseState và UseEffect để fetch api :

4. Run
Mình vào thư mục server rồi npm start or npm dev tùy vào các bạn cấu hình:

Tiếp theo vào thư mục client rồi npm start, mặc định sẽ là port : 3000.

Truy cập vào link http://localhost:3000/ và xem kết quả 😊. Cảm ơn các bạn đã đón xem 😘