Kính gửi tới mọi người lời chào thân thương nhất ~ 💝
Đây cũng bài viết cuối cùng trong seri về PWA. Cám ơn mọi người đã ủng hộ em trong thời gian qua.
Và nếu mọi người vẫn chưa biết PWA là gì thì có thể tham khảo lại 02 bài viết trước ở ngay đây 👇
PWA - Tương lai của nền tảng WEB
How to make a Laravel Application with PWA?
Không để mọi người chờ lâu, hãy cùng tiến hành cài đặt nào! Let's go ~~
⚠️ Trong phạm vi bài viết này, em sẽ hướng dẫn mọi người cài đặt trang Caerux Report - đã được tích hợp sẵn PWA. Vì vậy mọi người cũng có thể bắt tay và làm theo nhé.
🚩Với thiết bị là PC:
1️⃣ Truy cập vào trang Caerux Report bằng trình duyệt Chrome
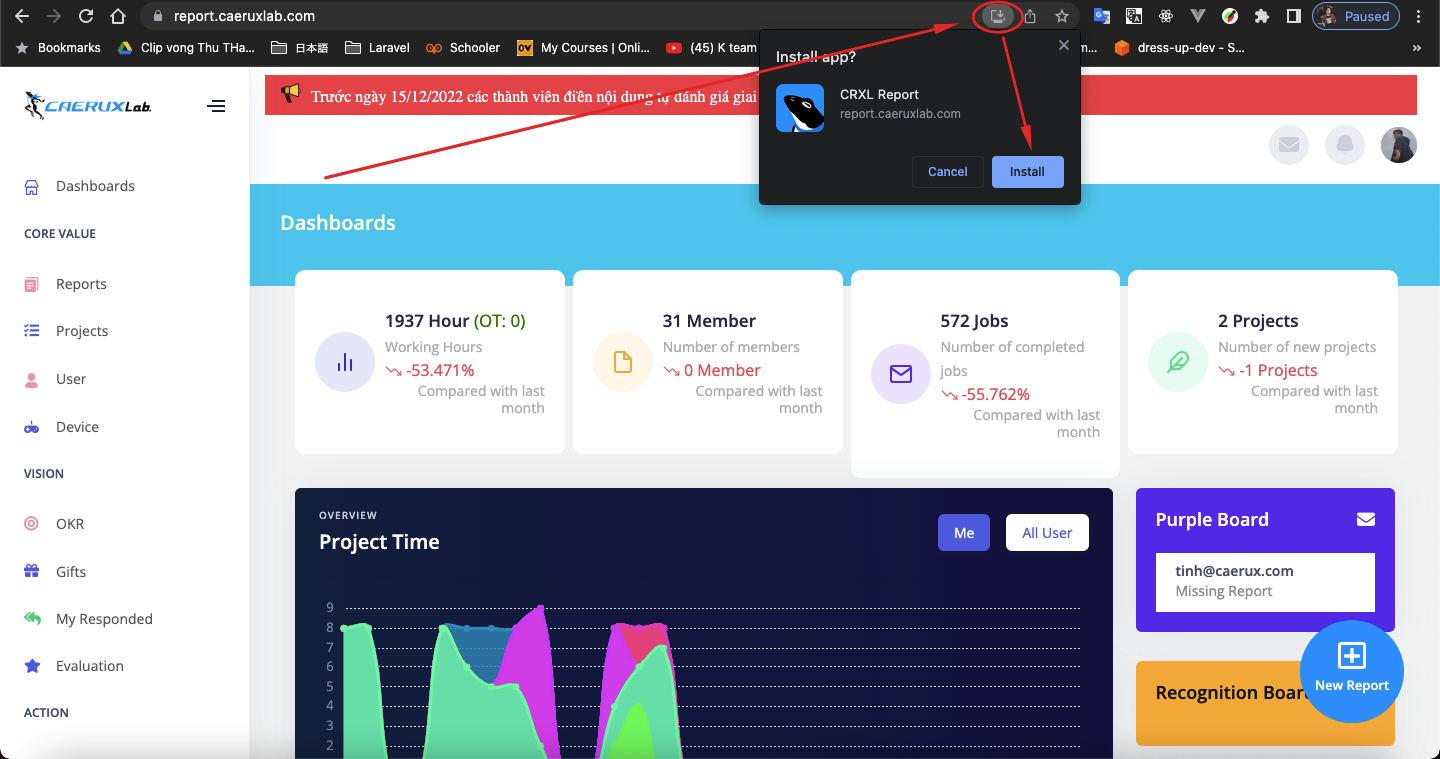
2️⃣ Trên thanh URL của trình duyệt, chọn biểu tượng như hình 👇 và chọn "Install"

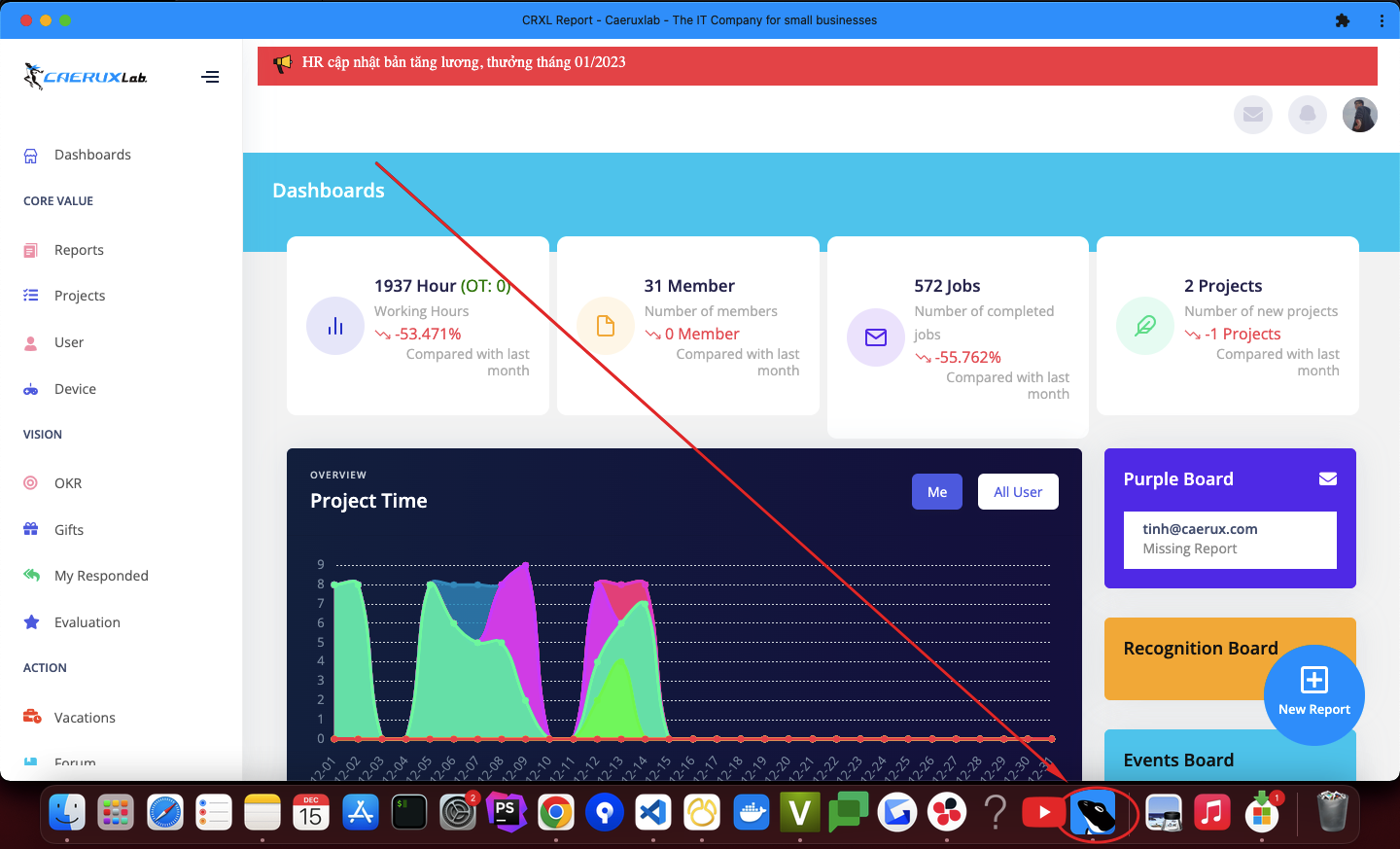
3️⃣ Sau khi tải về thì màn hình của mọi người sẽ xuất hiện logo của ứng dụng. Có thể trực tiếp click vào logo này để mở ra trang chủ của Caerux Report

🚩Với thiết bị là Smart Phone (Android)
1️⃣ Truy cập vào trang Caerux Report bằng trình duyệt Chrome
2️⃣ Follow theo các bước: [xem ở đây]

🚩Với thiết bị là Smart Phone (iOS) 🚨Yêu cầu nho nhỏ là iOS version >11.3 nhé
1️⃣ Truy cập vào trang Caerux Report bằng trình duyệt Safari
2️⃣ Follow theo các bước: [xem ở đây]

Vậy là đã cài đặt thành công Caerux Report trên thiết bị của mình. Từ giờ trở đi thay vì phải truy cập vào trình duyệt, gõ URL thì ta đã có thể truy cập chỉ bằng một click đơn giản.
??? Vậy PWA apps khác với short-cut của Chrome ở điểm nào
◉ PWA apps sử dụng logo, favicon riêng biệt mà nhà phát triển quy định. Khác với Short-cut sẽ là biểu tượng mặc định của trình duyệt.
◉ PWA sử dụng giao diện riêng biệt, không dùng chung giao diện của trình duyệt.
◉ PWA apps mang lại trải nghiệm như dùng một ứng dụng thực thụ khi không còn hiển thị thanh URL nữa.
👆 Trên đây là cách cài đặt một ứng dụng PWA. Mọi người hãy thử trải nghiệm nhé ạ ~
Nếu có bất kỳ thắc mắc hay góp ý nào, hãy để lại ✍️ comment để cho em có động lực nhé ạ.
Cám ơn mọi người đã theo dõi ạ. ありがとうございました〜
㊙️Một bật mí nho nhỏ là PWA cũng đã được đề xuất với bên khách hàng của dự án Coaching School và cũng sẽ bắt đầu triển khai trong thời gian sắp tới đó mọi người ơi 🙌👏👏👏👏
Thân ái ~ QuangTM!