Lời đầu tiên cho phép em xin được gửi tới những độc giả đang đọc bài viết này một lời chúc sức khoẻ và lời chào trân trọng nhất. Đây là lần đầu tiên em viết bài chia sẻ kiến thức nên còn nhiều thiếu sót. Kính mong các anh/chị/em có ghé qua đọc thì cho em xin một chiếc bình luận để em biết mình còn đang thiếu sót ở đâu nhé ạ. Cảm ơn mọi ngừi nhiềuuu!!!
Trong series này, em sẽ cùng mọi người làm một chiếc Portliflo cơ bản, đơn giản nhất để ai cũng có thể làm được. Và không dài dòng nữa, em sẽ bắt đầu ngay vào phần 1 của series này. Phần 1 của series mang tên: Giới thiệu, khởi tạo dự án và bắt đầu với những dòng code đầu tiên. À mà khoan, trước khi bắt đầu học, em xin được có một yêu cầu nho nhỏ là mọi người cài giúp em Node và Visual Studio Code (VS Code) nhé ạ.
1. ReactJS là gì và tại sao lại là ReactJS?
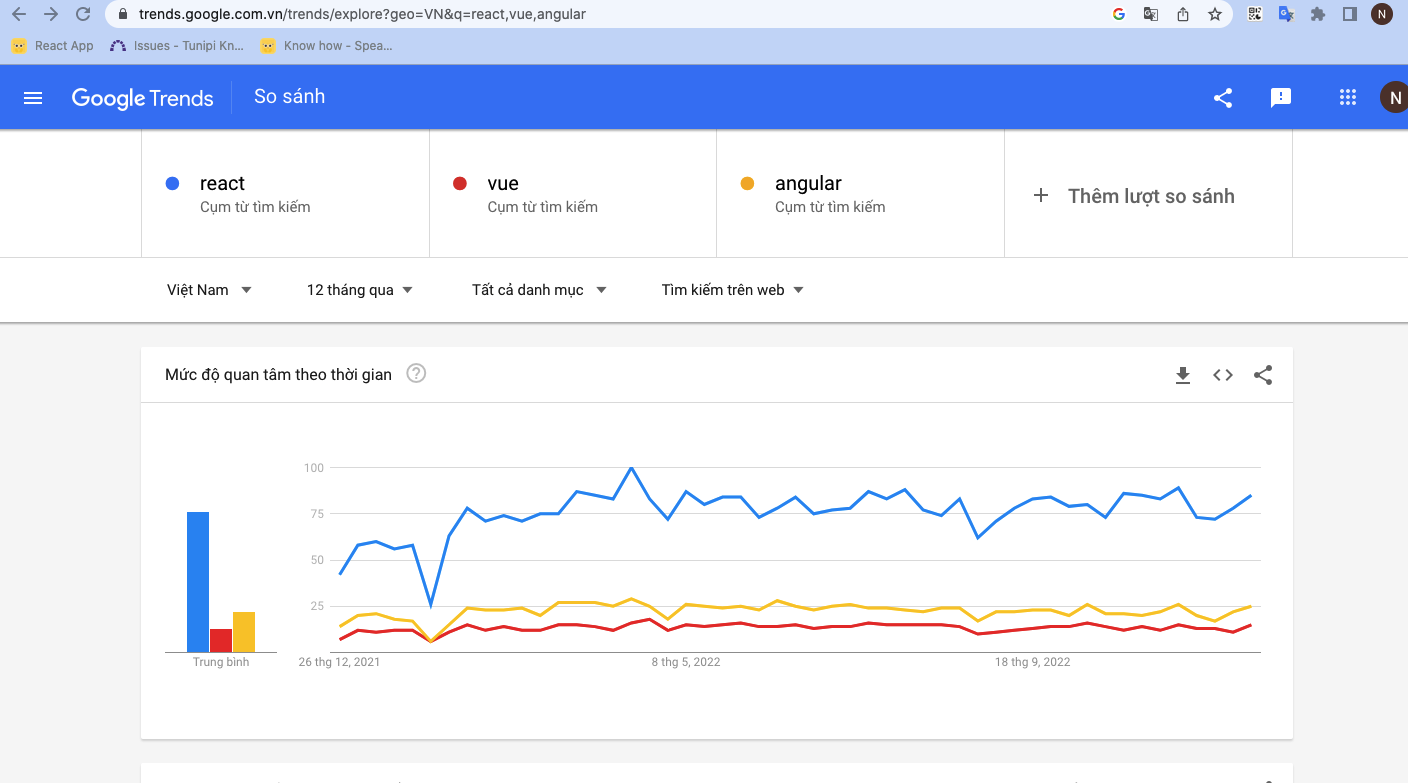
- ReactJS là một thư viện của javascript. Nó được snh ra nhằm giúp cho các lập trình viên có thể tạo nên được các single page application (SPA) - có thể được hiểu là những trang web mà khi chúng ta sử dụng sẽ không phải tải lại trang khi thay đổi đường dẫn hoặc chuyển trang. Và đặc biệt hơn cả là ReactJS được phát triển bởi Facebook nên chúng ta hoàn toàn có thể yên tâm về chất lượng và đặc biệt đây là một trong những thư viện hàng đầu được các developer sử dụng . Dưới đây là một biểu đồ cho thấy ReactJS đã và đang hot như thế nào(đường màu xanh bên dưới là biểu diễn lượt tìm kiếm đối với từ khoá react)

- Về mặt lý thuyết như cơ chế hoạt động, điểm mạnh, điểm yếu hay các khái niệm,... em xin phép không giới thiệu tại đây vì nó sẽ khiến bài viết trở nên lan man. Em sẽ giới thiệu những lý thuyết đó thông qua các ví dụ. Nếu mọi người muốn tìm hiểu kỹ hơn về ReactJS có thể tham khảo link: reactjs.org hoặc phiên bản tiếng Việt : vi.reactjs.org
2. Khởi tạo dự án
- Lý thuyết như vậy có lẽ là quá đủ để khiến mọi người ngáp ngắn ngáp dài rồi, chúng ta hãy cùng đi luôn vào thực tế và tạo ra một dự án với ReactJS cho nó nóng đi ạ
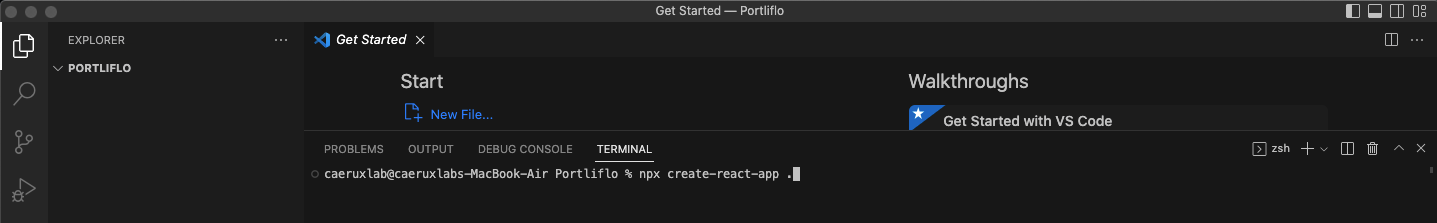
- Đầu tiên, mọi người hãy tạo cho mình một folder sau đó mở folder đó lên bằng VS Code rồi bật Terminal lên và dùng câu lệnh dưới đây để khởi tạo một dự án ReactJS nhé ạ
npx create-react-app portliflo

Câu lệnh bên trên được hiểu như sau: npx là một công cụ để cài đặt và quản lý các thư viện của npm, create-react-app là câu lệnh để tạo dự án với ReactJS và portliflo chính là tên của dự án mà bạn muốn tạo
- Sau đó mọi người có thể tranh thủ pha cho mình một cốc cà phê và nhâm nhi thành quả đầu tiên mà chúng ta nhận được nhé ạ
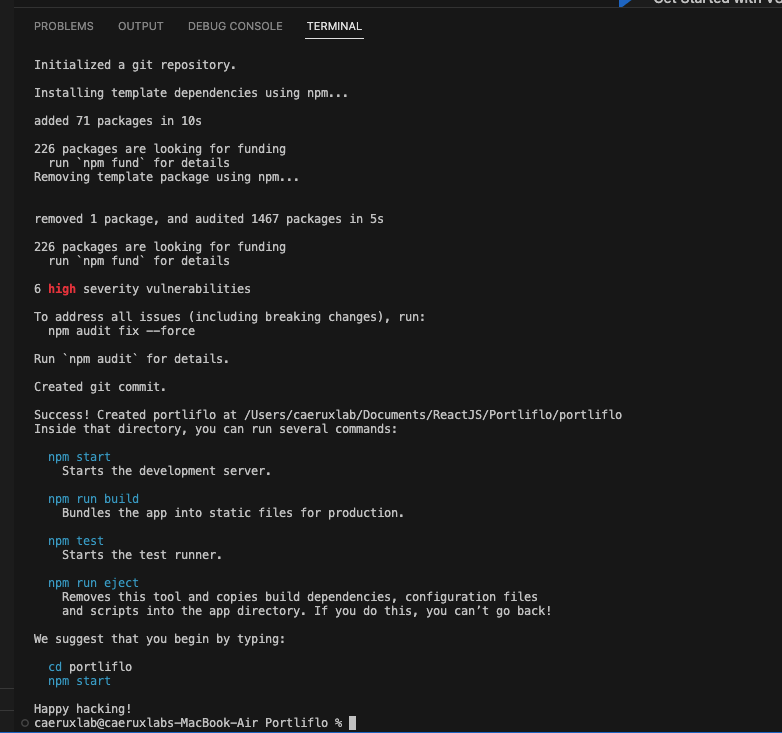
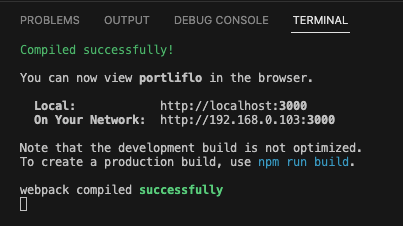
- Khi khởi tạo dự án xong xong, Terminal sẽ hiển thị như hình bên dưới là chúng ta đã thành công trong bước đầu tiên của series này rồi đó ạ.

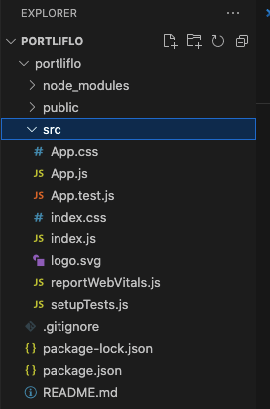
3. Giới thiệu các cấu trúc thư mục

Nhìn vào hình bên trên, mọi người thấy có khá nhiều thứ mới mẻ đúng không ạ. Em sẽ giới thiệu chức năng của những thư mục, những file quan trọng ngay sau đây ạ.
- Thư mục node_modules: Là nơi lưu trữ source code của các thư viện mà chúng ta tải
- Thư mục public: Là nơi lưu trữ file index.html và các icon cơ bản của trang web
- Thư mục src: Là nơi chúng ta sẽ viết code
- src/index.js: Là file gốc để render code vào file index.html bên trên
- src/App.js: Là một component chính có tác dụng như một nơi để bọc toàn bộ các component khác trong dự án
- package.json: Là nơi lưu trữ phiên bản, các command, tên các thư viện và phiên bản của chúng trong dự án của chúng ta
4. Bắt đầu viết những dòng code đầu tiên
- Có lẽ đến đây, mọi người đang thấy hơi hoang mang vì có khá nhiều file, thư mục mới rồi đúng không ạ, vậy em sẽ giúp mọi người đỡ hoang mang hơn xíu bằng cách chạy dự án của chính mọi người
- Mọi người hãy vào ngay Terminal và gõ:
cd [tên dự án]
npm start
- Tèn ten, và đây là kết quả mà Terminal hiển thị:

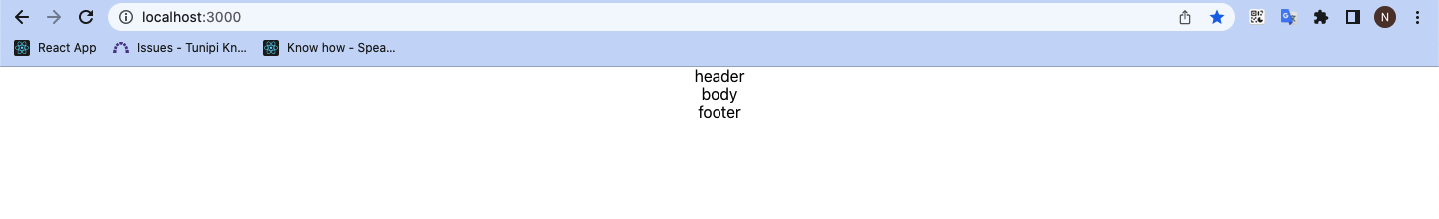
Sau đó mọi người hãy lặng lẽ truy cập vào đường dẫn bên phải chữ Local và nhếch mép :
Thì ra ReactJS cũng chỉ đến thế - Trích Hà Duy Đô
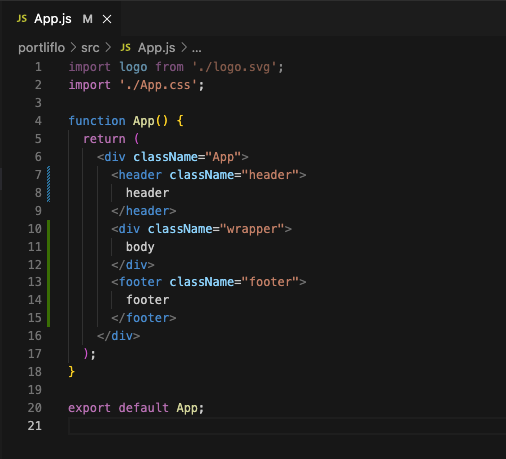
Chúng ta sẽ cùng sửa lại một chút để xem sự thay đổi của trang web sẽ ra sao nhé

Mọi người hãy vào file src/App.js và sửa lại thành cấu trúc như hình trên để xem kết quả nhé.
Và đây là thành quả mà chúng ta sẽ nhận được sau khi sửa đổi.

Mọi người chỉ cần lưu file lại là có thể xem ngay được sự thay đổi của trang web rồi. Quá xịn phải không ạ!!!
Vì bài viết đã khá dài nên em xin được phép hướng dẫn mọi người trong Phần 2 của series : Xây dựng header cho trang web . Hẹn gặp lại mọi người và chúc mọi người có một ngày tốt lành!!!