I. Socket là gì ?
Socket là cách bạn tổ chức mô hình client-server để một trong 2 bên luôn trong tình trạng sẵn sàng trả lời bên kia và ngược lại. Để đảm bảo việc này, kết nối giữa Client và Server phải ở trạng thái “keep-alive” và phải luôn xảy ra quá trình đồng bộ giữa Client-Server. Socket sẽ mang lại khả năng trả lời tức thì từ một trong 2 bên khi bên kia đưa ra một sự kiện, thay vì phải thực thi lại một loạt các thủ tục kết nối phức tạp như trước.
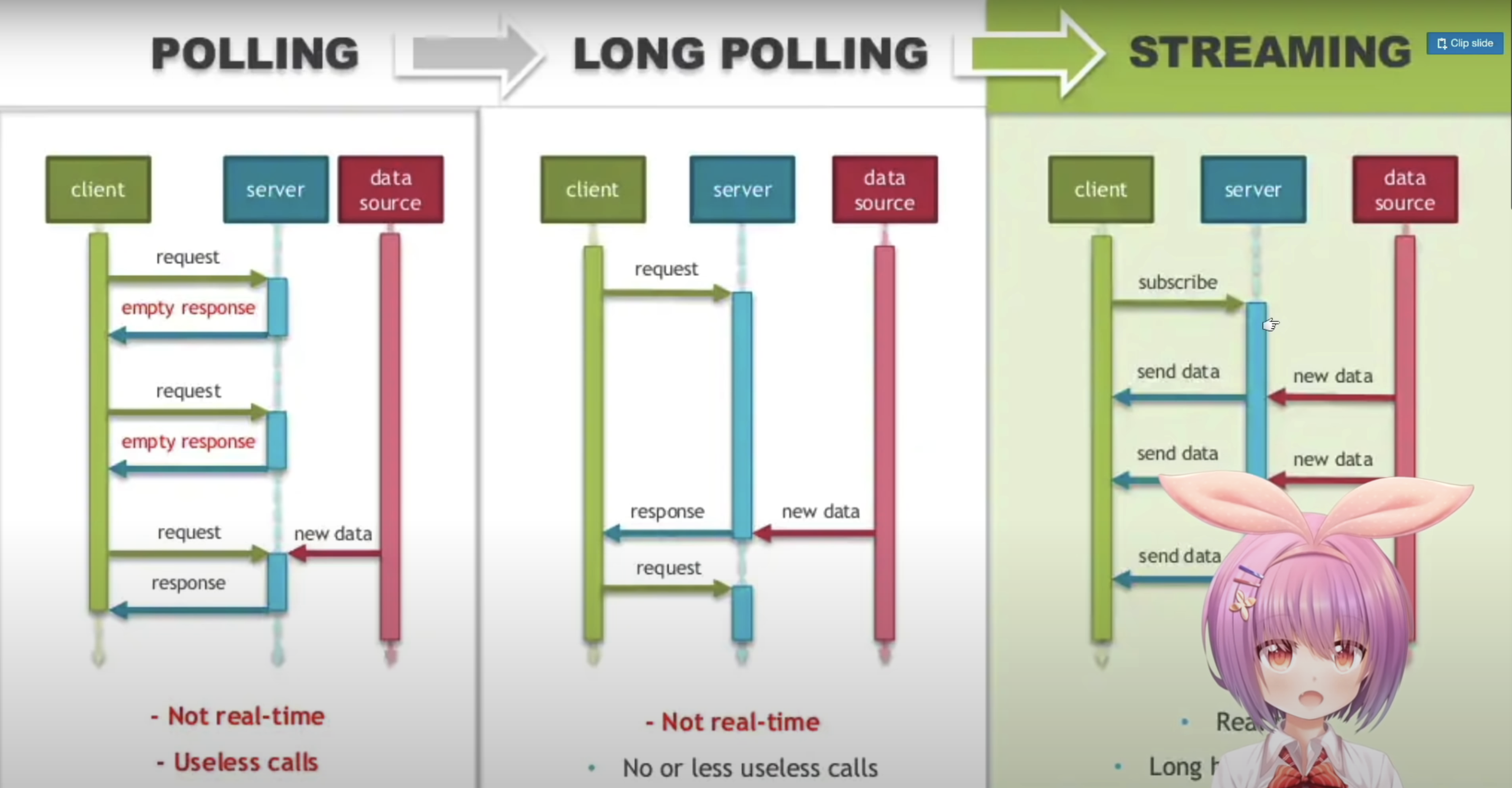
Có 3 phương pháp phổ biến từ trước đến nay:
Polling:
- Trong một khoảng thời gian ví dụ 3-5s lại refresh dữ liệu một lần
- Các request vô ích nhiều
- Không realtime
Long polling:
+ Giữ request gửi lên trong một khoảng thời gian, chờ khi có thay đổi trả về client.
- Không realtime
- Không có hoặc có ít request vô ích
Streaming (Socket)
- Realtime
- Connect một lần duy nhất, có dữ liệu mới server sẽ trả thẳng client

Vậy tại sao nodejs là một môi trường thích hợp để lập trình với websocket ?
Javascript là ngôn ngữ lập trình hướng sự kiện, mà trong lập trình thời gian thực, cách tiếp cận bằng lập trình sự kiện là cách tiếp cận dễ dàng nhất.
Node.js chạy non-blocking việc hệ thống không phải tạm ngừng để xử lý xong một request sẽ giúp cho server trả lời client gần như ngay tức thì.
Client chạy bằng javascript, nên nếu server cũng chạy bằng javascript thì việc lập trình sẽ dễ dàng và thân thiện hơn.
Vì những đặc điểm lợi thế trên mà socket.io ra đời giúp chúng ra cho thể xây dựng một websocket nhanh chóng và tiện lợi hơn.
II. Bắt đầu xây dựng dự án
Như trên title thì hôm nay chúng ta sẽ xây dựng một ứng dụng chat realtime cơ bản bằng nodejs và reactjs.
B1: Setup dự án:

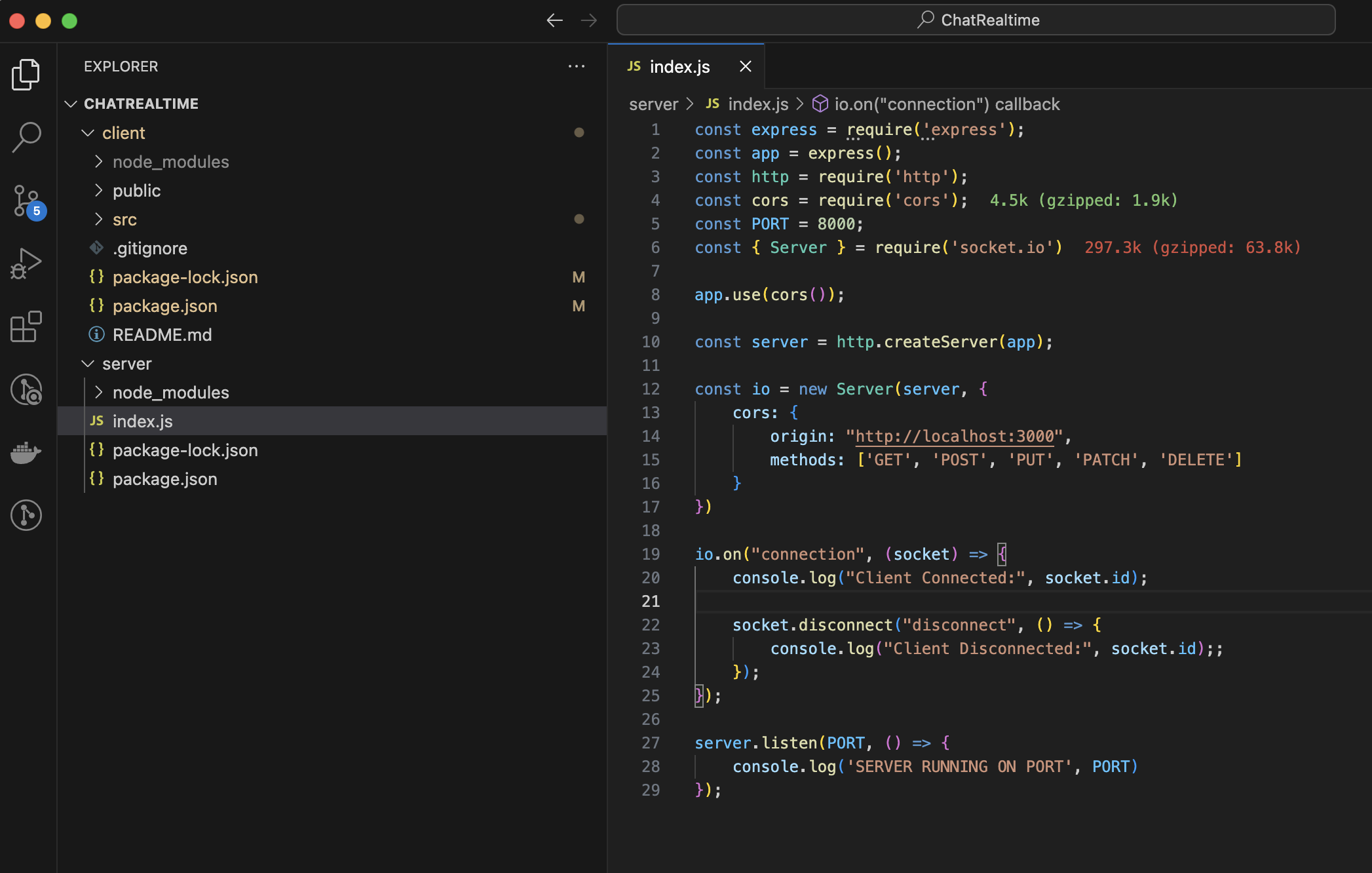
Cấu trúc thư mục sẽ như trên ảnh gồm thư mục client chứa code của frontend, và server chứa code bên phía backend.
Về phía backend: (cài đặt môi trường nodejs)
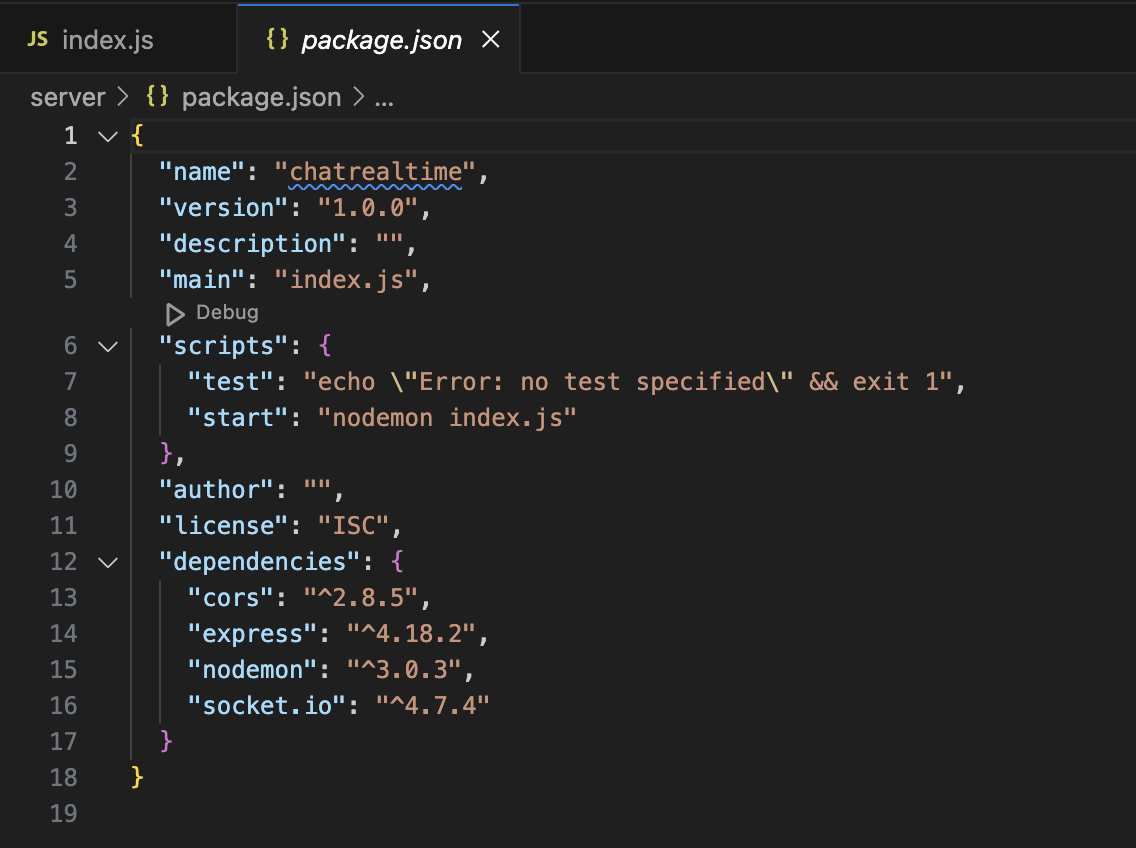
npm init
npm i express nodemon socket.io cors
chỉnh sửa scripts package.json ("start": "nodemon index.js")

tạo file index.js
nội dung index.js

npm start
Về phía client: (cài đặt môi trường làm việc với reactjs)
npx create-react-app .
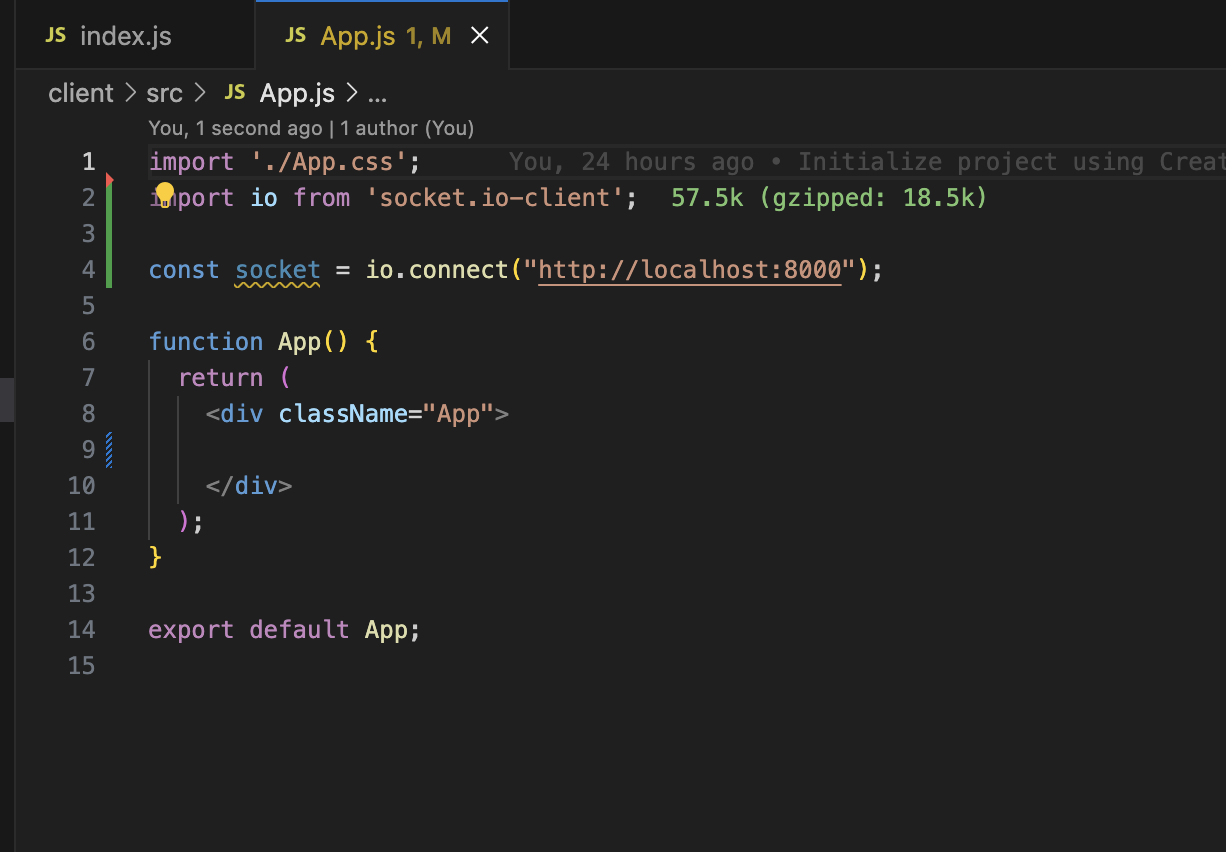
npm i socket.io-client
npm start
thực hiện connect với socket

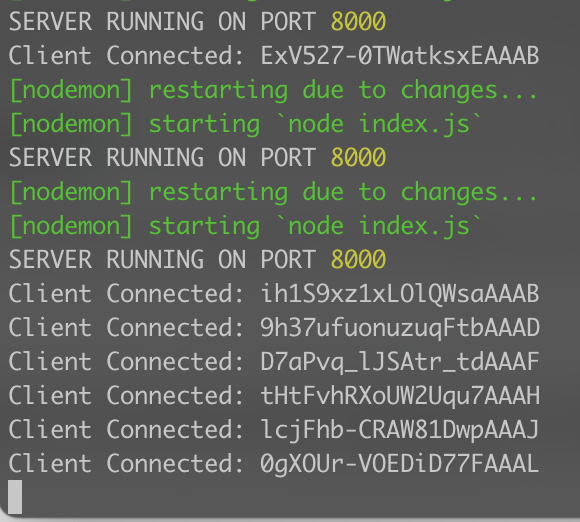
xem log bên server:

Nếu bên server log ra được những dòng tương tự thế này thì mình đã connect thành công với socket.
Vậy là trong phần đầu này chúng ta có thể hiểu sơ qua các phần:
- các cách làm để refresh dữ liệu từ trước đến nay và lí do tại sao socket ra đời
- tại sao nodejs lại phù hợp để build websocket và lí do socket.io ra đời
- cách thiết lập một dự án nodejs, reactjs và cách connect socket từ phía client
Trong phần sau mình sẽ tiếp tục xây dựng một chatapp realtime hoàn thiện và chỉ ra cách mà socket phát và nhận sự kiện.
Chúc mọi người một tuần làm việc hiệu quả và năng lượng!