Nói cho hoa mỹ vậy thôi nhưng thực chất đó là người ta nói nên em cũng không thể biết rõ cái “tương lai” này sẽ đi về đâu ~~
PWA (Viết tắt của Progressive Web App - Hay dịch hơi thô ra tiếng việt thì nó là “Công nghệ Web lũy tiến”).
Đây cũng là một kỹ thuật mà em đã đã tích hợp trong đồ án tốt nghiệp của mình. Và gần gũi hơn với anh em trong công ty chút, thì theo em nhớ buổi kick-off dự án Yosegaki (hay bây giờ mọi người vẫn thường gọi là Yoseka) thì chị Kagi cũng đã đề cập tới PWA và dự định phát triển dự án theo hướng này. Hay gần đây nhất là dự án Caerux Report cũng đã và đang trong quá trình áp dụng công nghệ này vào ~
Thực chất PWA không phải là một công nghệ mới, mà là một khái niệm để chỉ một nhóm các kĩ thuật với mục đích tạo ra trải nghiệm tốt hơn đối với các ứng dựa trên nền web (web-based application).
Theo định nghĩa thì Progressive Web App (PWA) là ứng dụng web được viết để tận dụng những tính năng mới nhất của trình duyệt Web trên máy tính lẫn điện thoại thông minh, nhưng đồng thời vẫn chạy được trên những trình duyệt và thiết bị cũ hơn.
Định nghĩa thì có vẻ hơi khó hiểu một chút nhưng mọi người hãy tưởng tượng như thế này nhé:
- Đối với máy tính sử dụng trình duyệt web: người dùng sẽ truy cập vào trang web thông qua URL.
- Còn đối với điện thoại (smart phone): Sau khi cài đặt, thì người dùng sẽ click vào icon ứng dụng trên màn hình điện thoại. Truy cập vào trang web như một ứng dụng thực thụ.

==> Túm cái váy lại thì bản chất nó vẫn là web, nhưng lại mang đến trải nghiệm cho những người dùng nhưng đang dùng mobile app thôi ~~
Một ứng dụng PWA ngoài các nghiệp vụ cơ bản của web ra, thì PWA còn có các ưu điểm, chức năng đặc thù đáng để bàn tới như:
- Cung cấp khả năng ngoại tuyến (Offline) ==> Mọi người có thể tìm hiểu thêm về Service Workers - hỗ trợ đắc lực cho chức năng offline này
- Đẩy thông báo (Push Notification) ==> Cái này thì em kết hợp với FCM (Firebase Cloud Message) của Firebase để tiến hành.
- Lưu trữ cục bộ các tài nguyên (Local Caching)
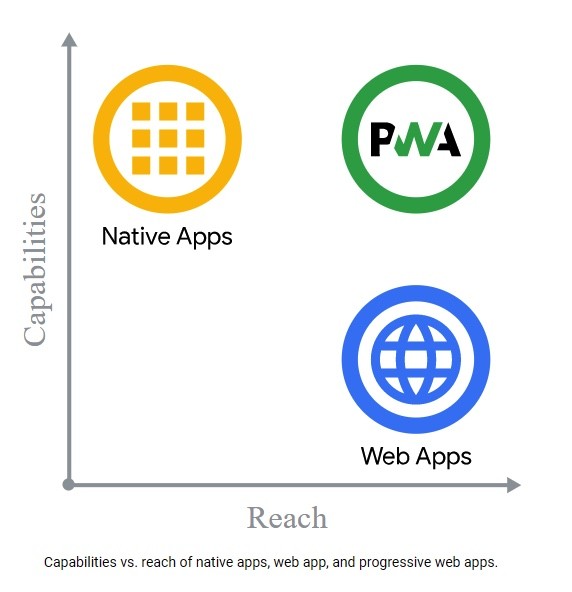
- Giao diện và tốc độ tương ứng với Native apps (Xây dựng PWA sẽ dễ dàng, tiết kiệm chi phí hơn so với xây dựng một ứng dụng Native)
- Bảo mật tốt với yêu cầu tối thiểu về HTTPs
- .......
Trên đây là một vài giới thiệu về PWA. Nếu mọi người có hứng thú, hãy để lại một like, một subscribe và comment nhé ạ (Em cần mua thêm sữa cho con nên mọi người nhớ ủng hộ em nhó). Ở bài viết tiếp theo, em sẽ chia sẻ về việc cài đặt, thành phần cũng như là những bước cơ bản nhất để triển khai một ứng dụng PWA. Mọi người cùng đón chờ nhé. <3