Sau 7749 lần fb từ bên khách hàng vẫn thấy bản coding với bản design khác nhau vì thế nên hnay e/c đã nhúng tay vào check cho ra ngô ra khoai thì phát hiện ra là có 1 số tool khá hay mà các ace dev và tester có thể chưa biết. Nên hôm nay c/e sẽ chia sẻ từ góc nhìn của designer qua 1 chút về vấn đề check giao diện này nhaa!!
Sau khi code xong, tránh những trường hợp vì quá nhiều fb và nhiều lần chỉnh sửa dẫn đến loạn thông tin, thì vẫn mong ace có thể check 1 lượt từ A đến Z từ chân đến đầu, cụ thể đặc biệt những điểm cần lưu ý là :
- Khoảng cách các khung, box chiều dài chiều rộng chiều cao nói chung.
- Font size, kiểu font là font bold hay regular vv.vv (Thêm nữa là do tính chất công việc mà bên mình thường design những bản web tiếng nhật nên mn cần đặc biệt chú ý về từ ngữ xem có bị sai hay ko, ko hiểu tiếng nhật thì nhìn hình vẫn biết là nó sai mà đúng không..)
- Màu sắc : thường bên design sẽ cố định những màu sắc và có mã màu cụ thể chính xác trong phần design system.
- Khoảng cách giữa các dòng với nhau, giữa title và text content. Khoảng cách giữa text và khung viền box trên và dưới.
Khi check nên nhìn từ bản design xem phân bổ phần nội dung như thế nào , phần nội dung cần đc gom lại và có khoảng cách với phần khung viền chẳng hạn, để từ mắt nhìn thấy đó là 1 box content chứ ko bị rời rạc tách rời nhau .
VD :
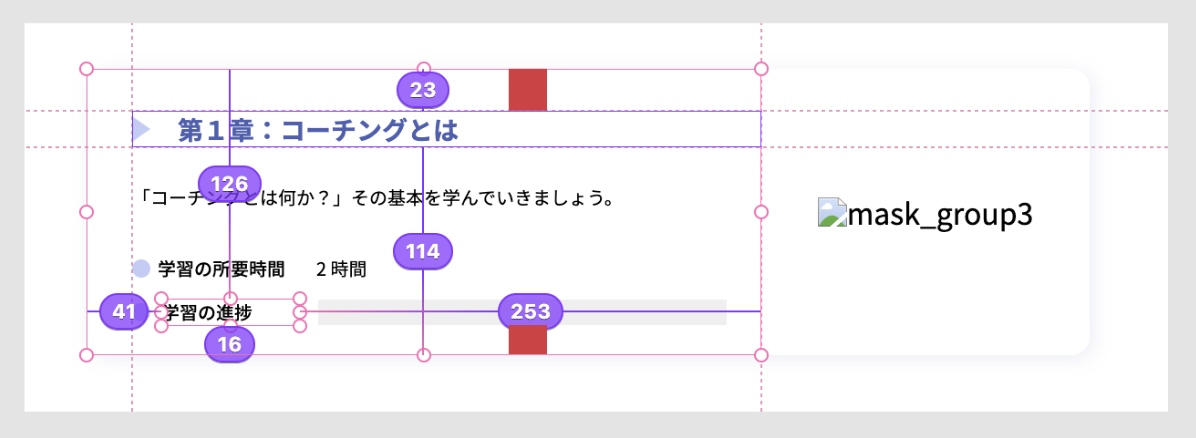
Bản coding : Như ảnh bên dưới có thể thấy ô vuông đỏ đang chỉ phần text nội dung đầu cách viền khung 23, phần text dòng cuối cách viền khung 16, cách phần khoảng cách của phần nội dung content thì bị rời rạc ko tạo thành 1 khối thống nhất.

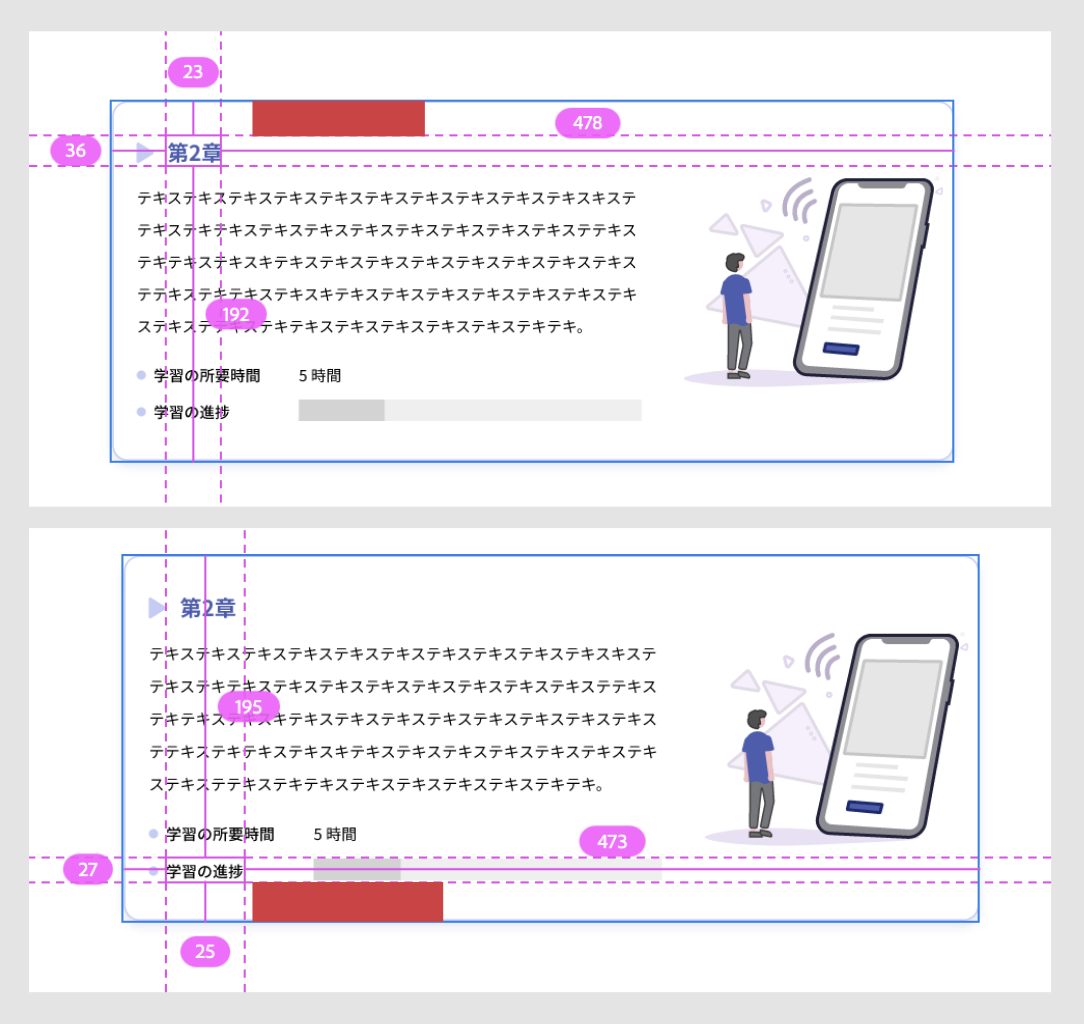
Bản design : Như ảnh dưới có thể thấy là phần text title đầu với viền khung thường nhỏ hơn phần text cuối với viền khung.

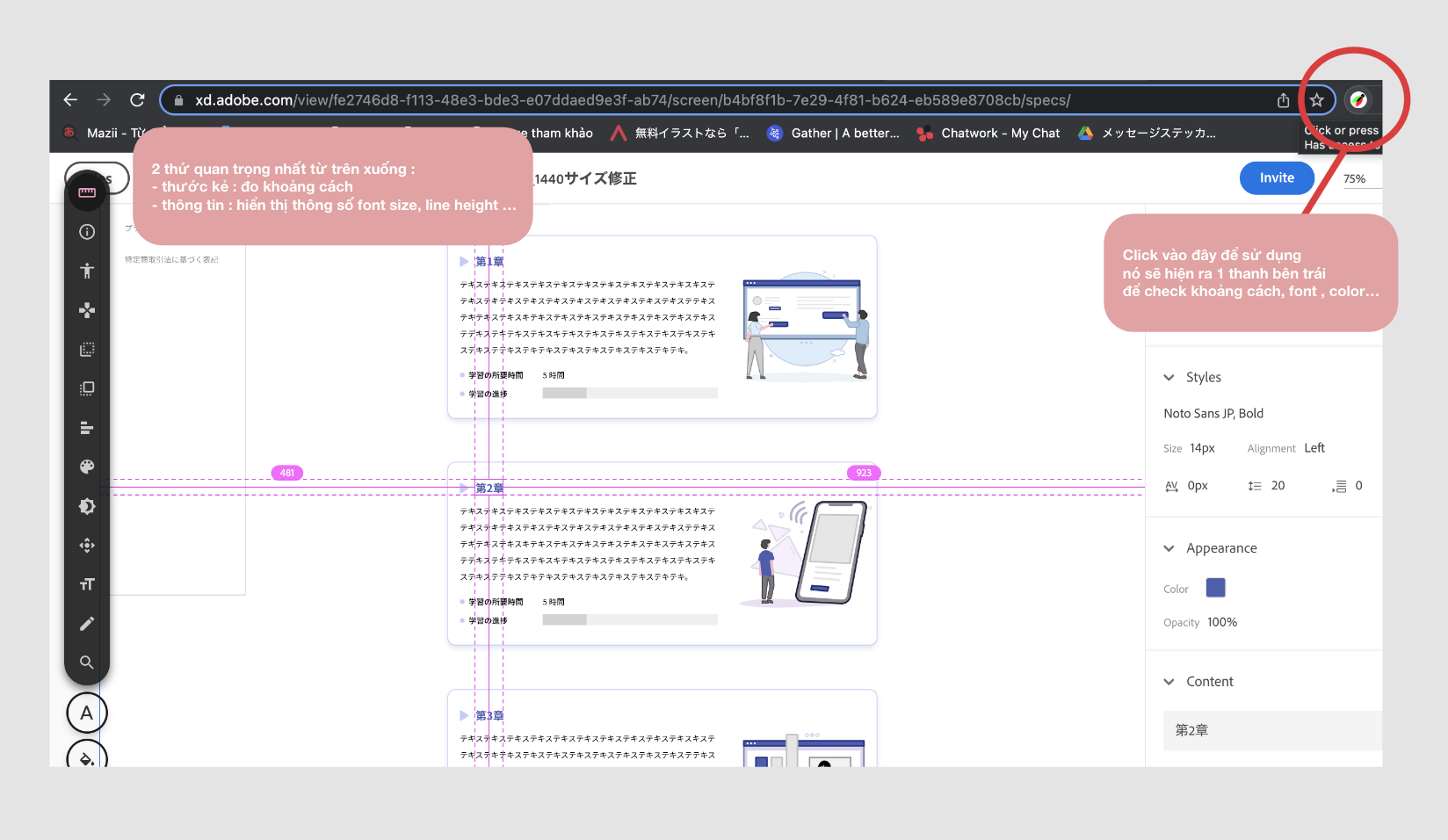
VD như vậy cũng có thể hình dung ra rồi, vậy đi vào phần chính là c/e sẽ giới thiệu tool Visbug đến mọi người, tool này có thể add trực tiếp vào chrome để sử dụng :
Link tải : https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc
1 chiếc ảnh minh hoạ cách sử dụng thoáng qua thôi, mình thấy 2 phần đó là quan trọng nhất để check giao diện, những phần khác ace có thể tự mò nha chứ hơi lười viết ạ =)))

Trên đây chỉ là cách check từ designer, c/e có thể thiếu xót và còn nhiều điều chưa biết, nhưng mong là mng sẽ cùng trao đổi và học từ nhau nhiều hơn nhé!
Đặc biệt là check cho gần giống với bản design đến trên 95% thì tốt ạ, vì để cho designer check sẽ thường bị bắt bẻ đến từng px 1 đó =))) Thường thì vẫn có thể du di sai lệch 1-3px nhưng mà hướng đến perfect px vẫn oke mà đúng khum..
Ce xin hết, à quên chưa hết, còn 1 tool cũng khá hay và có thể check sâu hơn nữa về những phần Display Alt Attributes, View meta tag infor.... rất rất nhiều nhưng hẹn ace vào 1 ngày An rảnh hơn.
Xin cảm ơn =)))