Xin chào mọi người, lại 1 tuần mới lại tới. Đầu tiên chúc mọi người 1 tuần zui zẻ nhé. Bài viết này mang tới cho mọi người 1 rổ cute, chắc mọi người cũng chẳng lạ lẫm gì công cụ Vscode(Visual Studio Code) đúng không cụ thể thì:
VsCode

Visual Studio Code là trình soạn thảo, biên tập lập trình mã nguồn miễn phí được sử dụng trên 3 nền tảng đó là: Windows, macOS và Linux được xây dựng, phát triển bởi Microsoft. Visual Studio Code được các chuyên gia công nghệ thông tin đánh giá cao, nó là sự kết hợp hoàn hảo giữa IDE và CODE Editor.
Extension trong Vscode
Vì sao cần cài đặt Extension cho Visual Studio Code?
Việc cài đặt các extension hay cho Visual Studio Code sẽ giúp bổ sung tính năng cho nó, phục vụ cho mục đích học tập, công việc của mình. Bao gồm:
- Hỗ trợ quản lý những công việc yêu cầu những kiến thức chuyên môn như: quản lý Database, gỡ lỗi cho các phần mềm, ứng dụng.
- Cập nhật thêm một ngôn ngữ lập trình mới, sở hữu nhiều tính năng vượt trội.
- Giúp người dùng tạo ra các thông tin ảo dùng để thử nghiệm.
- Bổ sung thêm các tính năng tốt hỗ trợ phát triển các Framework/CMS.
- Giúp kiểm soát code đẹp hơn, dễ nhìn, thu hút với gam màu sắc, bố cục được phân biệt rõ ràng.
Vâng và tới vấn đề chính nào . . . .

Mình sẽ giới thiệu với các bạn extension: vscode-pets.
Để có thể nuôi 1 chú mèo để việc code đỡ trở nên nhàm chán cũng như có 1 rổ cute nho nhỏ ở trên màn hình khi làm việc nhé.

vscode tutorial
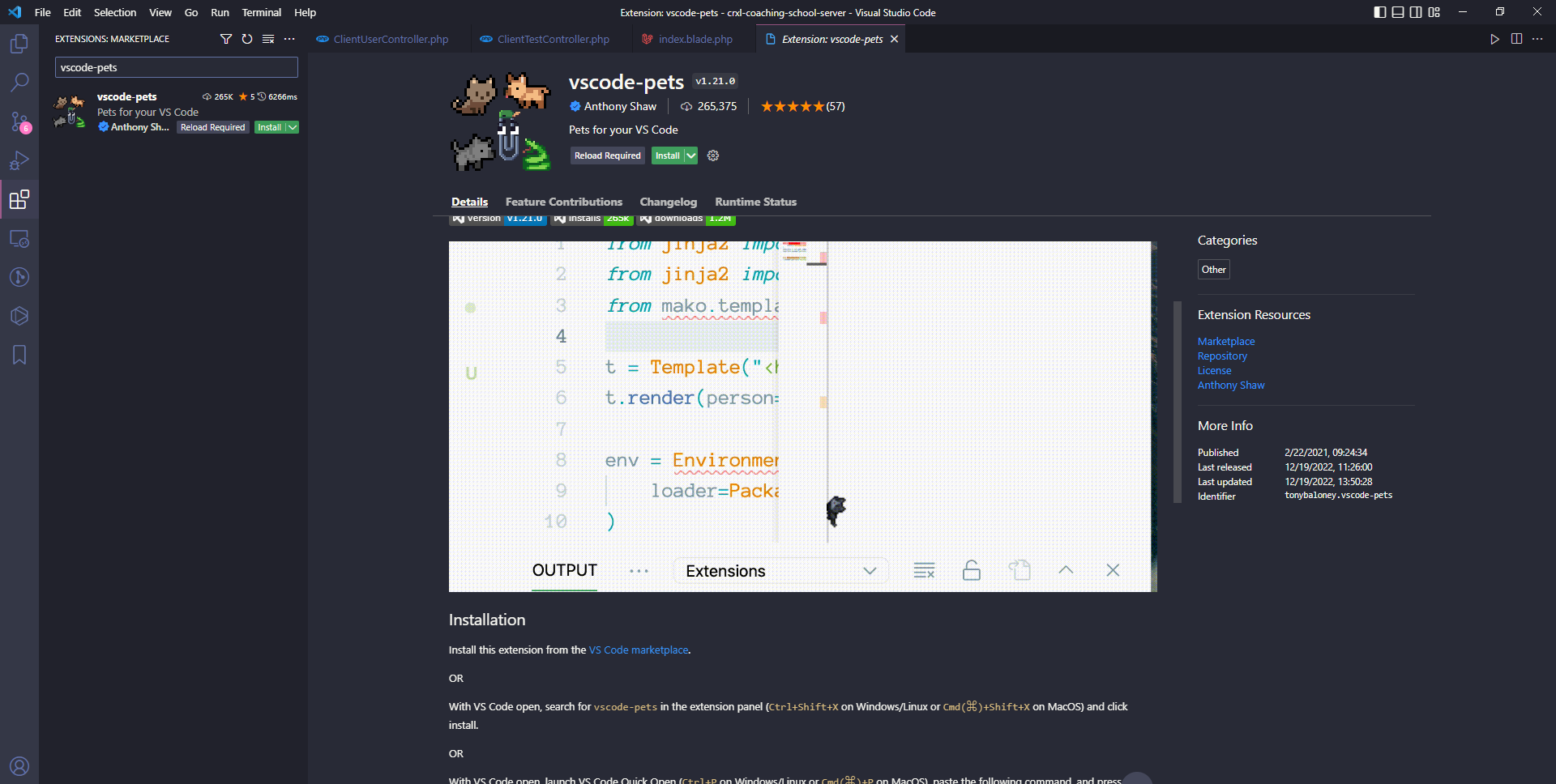
B1: Vào marketplace và tìm "vscode-pets"

B2: Tải và đợi thui
B3: Ctrl + Shift + P sau đó gõ vscode-pets.start -> enter
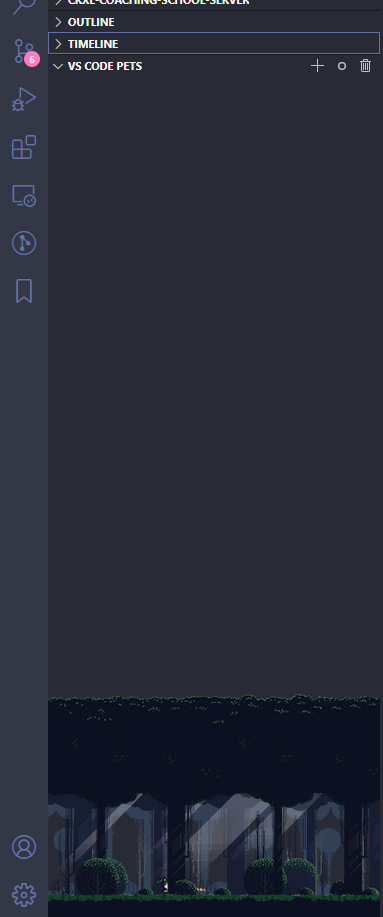
B4: Xuất hiện ở màn hình bên trái

( Nếu muốn thêm hoặc xóa pet thì chỉ việc ấn + hoặc "thùng rác" nhé mọi người)
OKe vậy là hoàn thành rùi
Mọi người có thể vào 
phần bánh răng để chỉnh "khu cute" theo ý mình thích nhé( có thể thay đổi đc size, đổi background . .)
OKeee, mọi người hãy thử và gửi lên đây "khu cute" của chính mình nha. Cảm ơn mọi người đã theo dõi bài viết. <3